


本記事でわかること
Twitter新規アカウント作成する方法
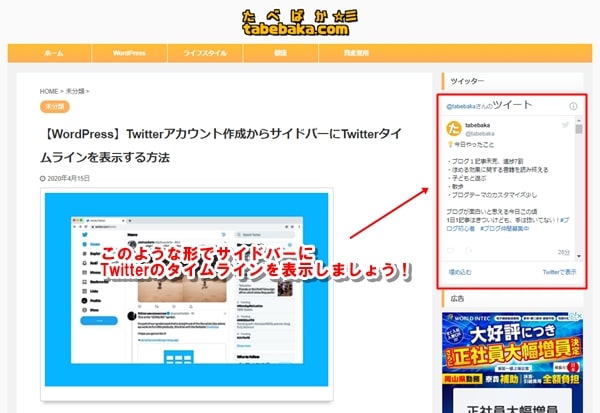
WordPressでサイドバーにTwitterタイムラインを表示する方法
Twiiterアカウントを作成する(パソコン版)
まず、Twitterにアクセスします。
step
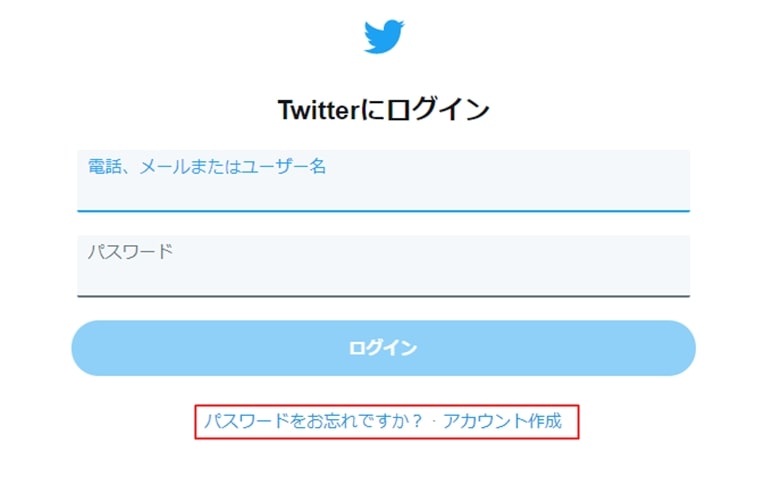
1ログイン画面

「パスワードをお忘れですか? - アカウント作成」をクリックします。
ここから新規アカウントを作成していきましょう。
※既にアカウントをお持ちの方は、こちらからお読みください。
step
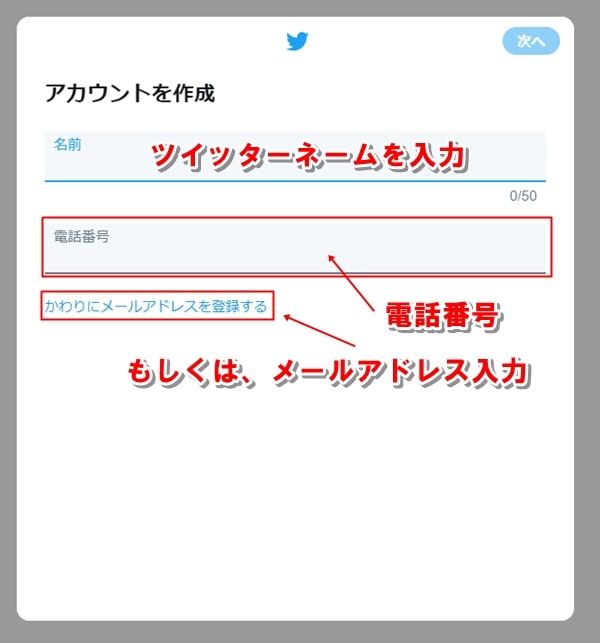
2アカウントを作成

名前にツイッターネームを入力しましょう。
電話番号、または「かわりにメールアドレスを登録する」をクリックして登録しましょう。
step
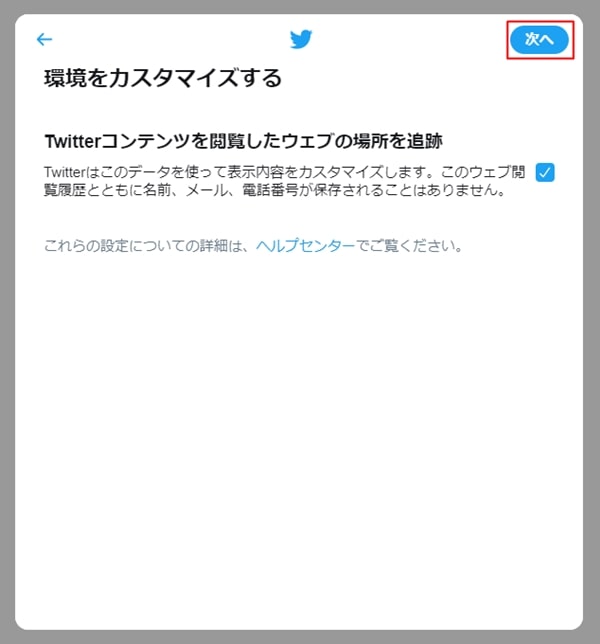
3環境をカスタマイズする

特に設定することはありません。
次へをクリックします。
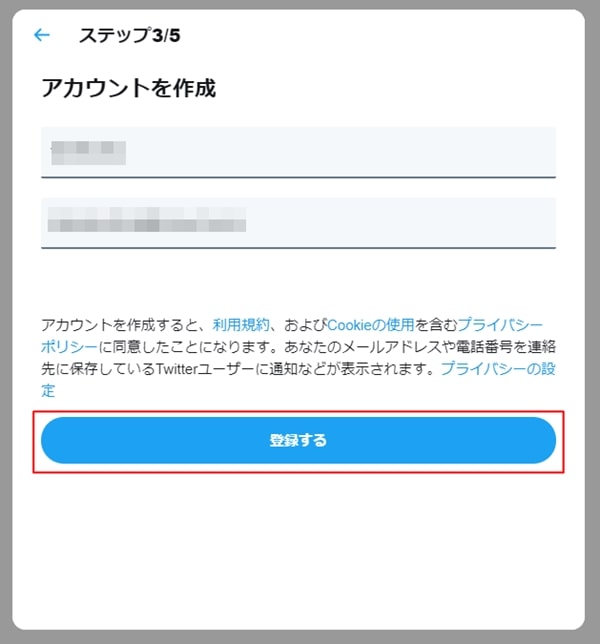
step
4ステップ3/5 アカウントを作成

登録するをクリックします。
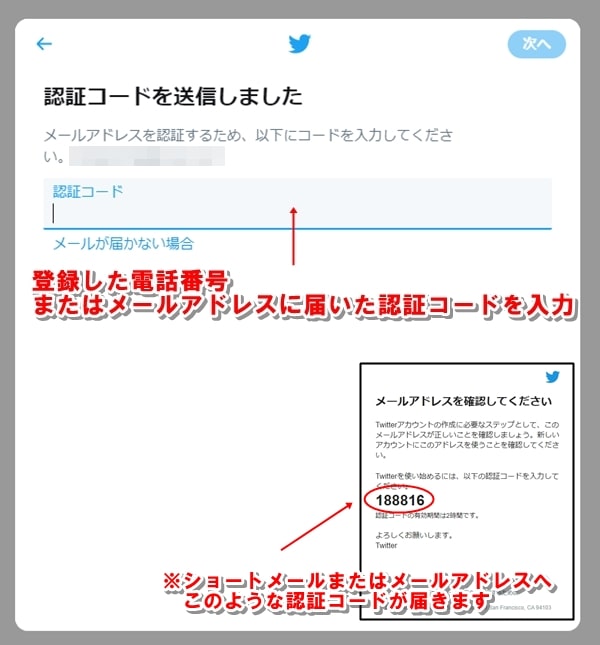
step
5認証コードを送信しました

先ほど登録した電話番号、またはメールアドレス宛に認証コードが届きます。
届いた認証コードを入力して、次へをクリックします。
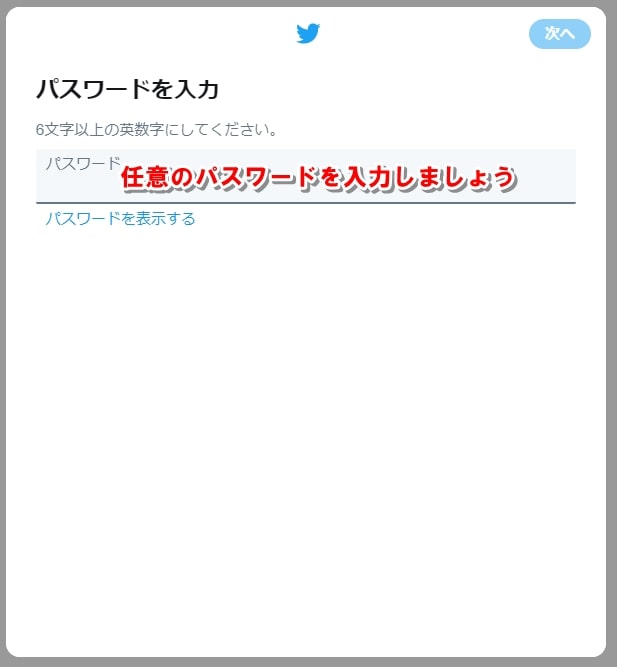
step
6パスワードを入力

任意の6文字以上の英数字でパスワードを入力します
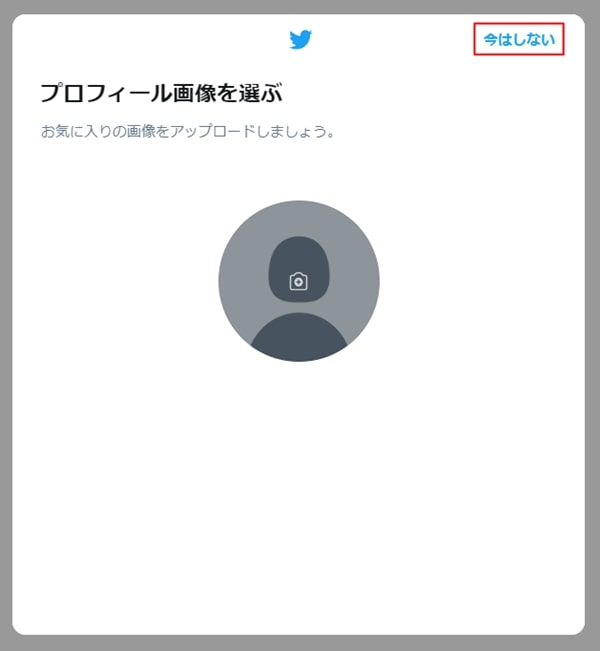
step
7プロフィール画像を選ぶ

今はしないをクリックする。
※または、カメラをクリックしてプロフィールに使用する画像を選択しましょう。
step
8自己紹介

今はしないをクリックします。
※自己紹介文があれば入力しましょう。
※次に「アドレス帳をアップロードして友だちを探しますか?」と聞かれることがあるようです。今はしないをクリックしましょう。
step
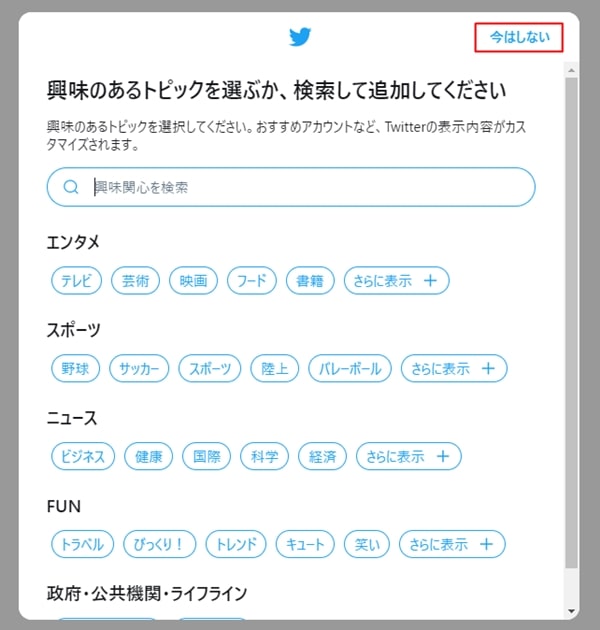
9興味のあるトピックを選ぶか、検索して追加してください

今はしないをクリックします。
※興味のあるトピックがあれば追加しましょう。
step
10おすすめアカウント

次へをクリック

お疲れさまでした。
これでTwitterアカウントの完成です。
Twitterのタイムラインコードを取得

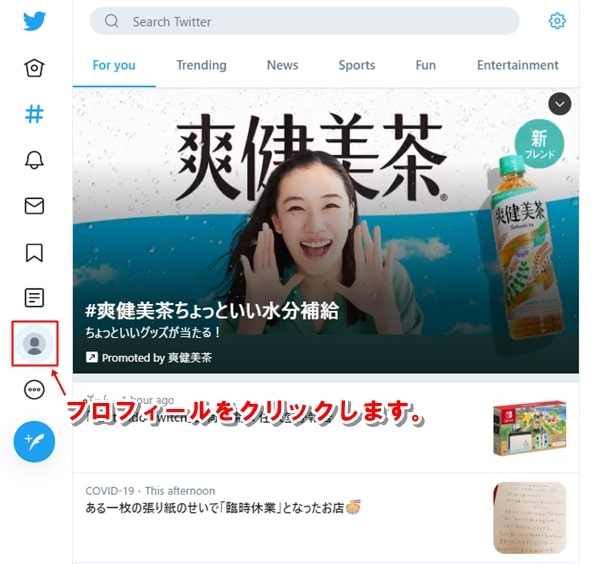
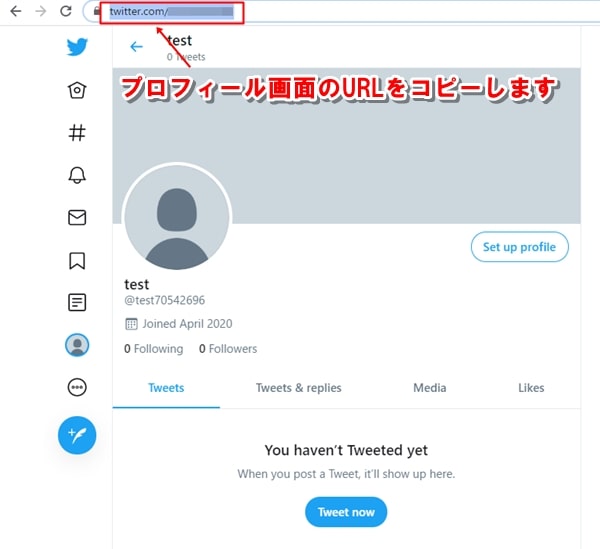
プロフィールをクリックします。

プロフィール画面のURLをコピーします。

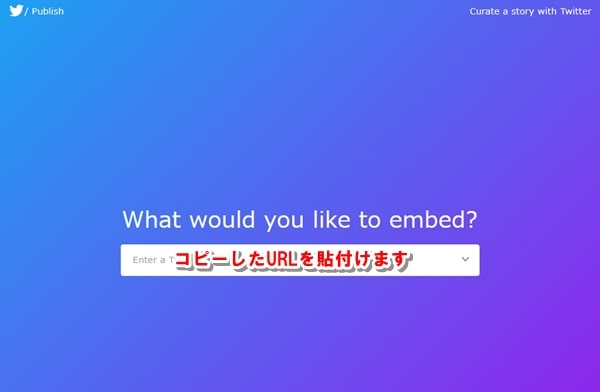
https://publish.twitter.com/#へアクセスして、コピーしたURLを貼り付けてEnterキーを押します。

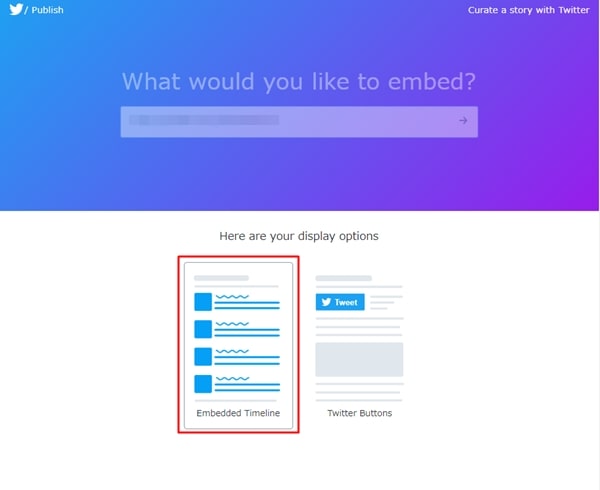
Embedded Timelineをクリックします。

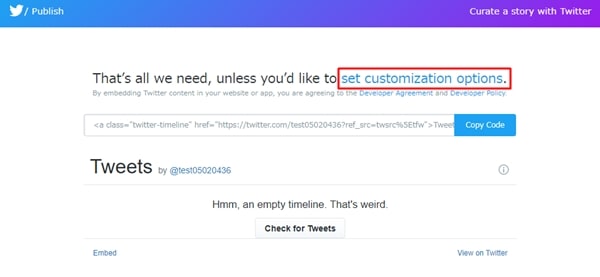
Set customization options.をクリックします。

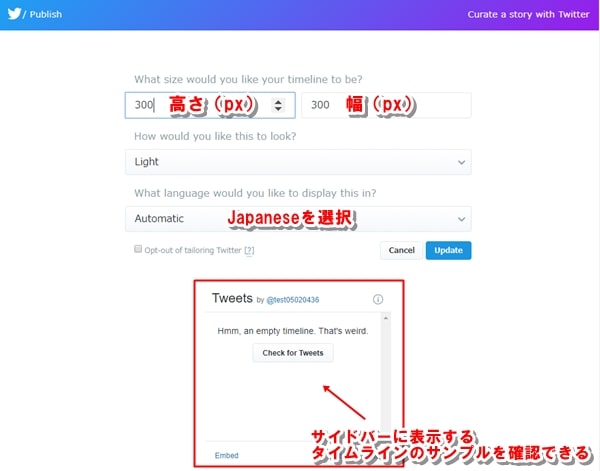
- What size would you like your timeline to be?
Height(px)(高さ)とWidth(px)(幅)を入力します。
- What language would you like to display this in?
Automatic ⇒ Japanese に変更します。
下部にサイドバーに表示するタイムラインのサンプルが表示されます。
よろしければUpdateをクリックしましょう。
参考
サイドバーの横幅を確認する方法

- 確認したいページを開き、F12キーを押してChromeのデベロッパーツール(検証機能)を立ち上げる。
- 矢印アイコンをクリック後、サイドバーをクリックして選択する。
- 右下のウインドウを下にスクロールして、横幅を確認しましょう。
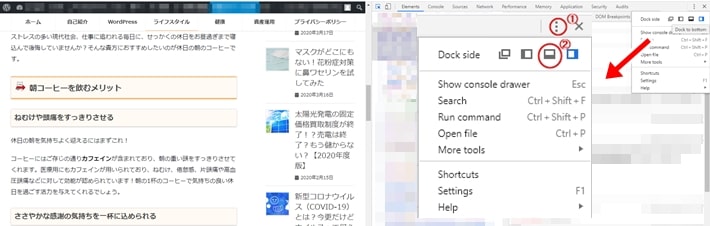
画面の右にデベロッパーツールがある場合は、「︙」を選択します。
Dock sideを右から2番目のアイコンに変更して、デベロッパーツールを下側に移動しましょう。
(横にあると正確な横幅が表示されません。)


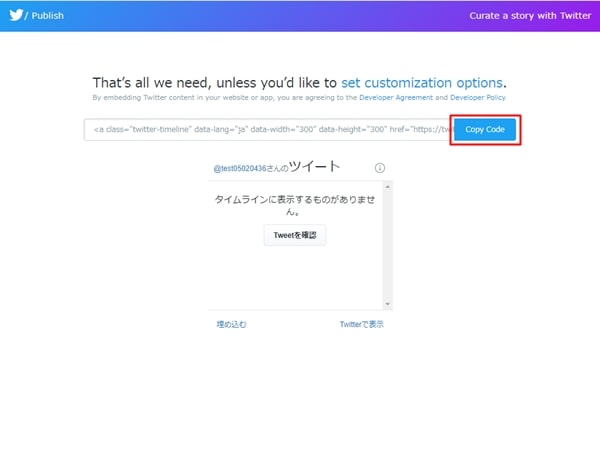
生成されたコードをCopy Codeをクリックしてコピーします
WordPressのサイドメニューにTwitterタイムラインを表示

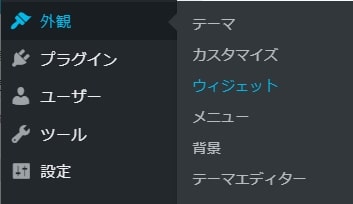
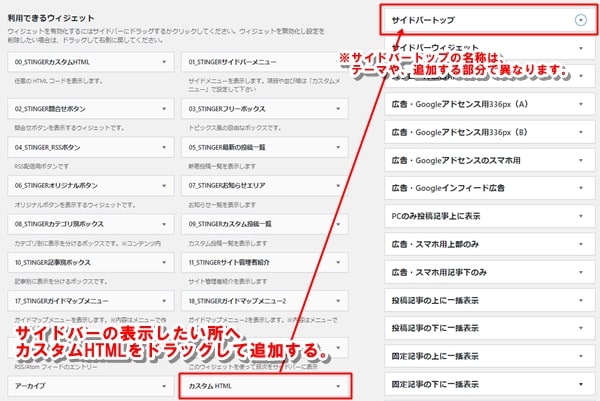
WordPressの左メニューの外観からウィジェットを選択します。

「カスタムHTML」をサイドバーの表示させたい場所にドラッグして追加します。

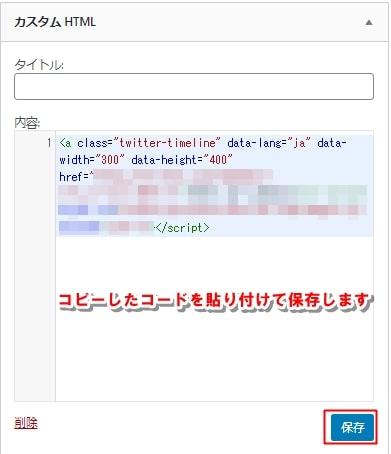
「カスタムHTML」の内容に、コピーしたコードを貼り付けます。
保存して完了です。
注意ポイント
保存ボタンをクリックしても保存されない場合は、WAF設定を無効にしてみましょう。
※1 WAF設定を無効にしても、反映までに5~10分ほど時間が必要です。少し待って保存しましょう。
※2 保存が完了したら、必ずWAF設定を有効にしましょう!
ロリポップ!サーバーでは、ユーザーページからWAF設定の変更ができるよ。


お疲れさまでした。
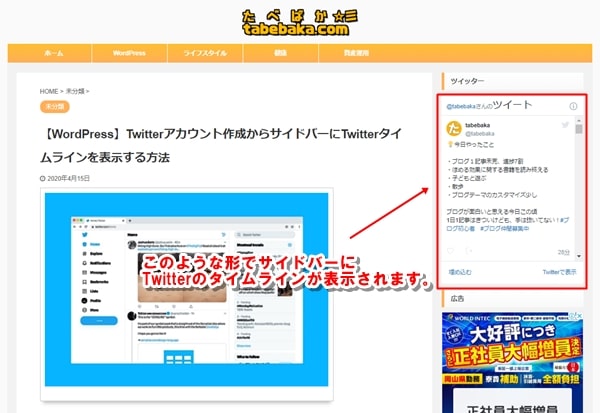
これでサイドバーにTwitterのタイムラインが表示されます。
ブログ仲間を募集しておりますので、よろしければご報告ください。

