
今回はWordPressの記事作成には欠かせない、画像の最適化についてご紹介します。
ちょっと面倒だなと思うかもしれませんが、最低限必要な内容だけなので頑張って理解していきましょう。
目次
画像容量の最適化
画像の最適化が必要な理由を知る前に、簡単にCMSの特徴を理解しておきましょう。
CMS(コンテンツ・マネジメント・システム)の特徴を知ろう
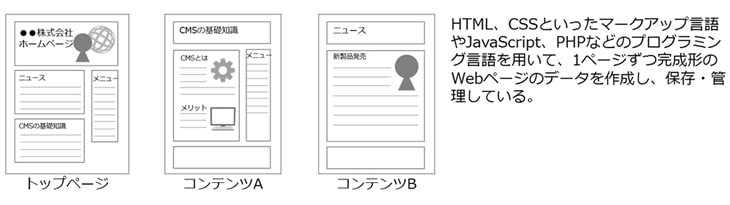
■CMSを「導入していない」Webサイト
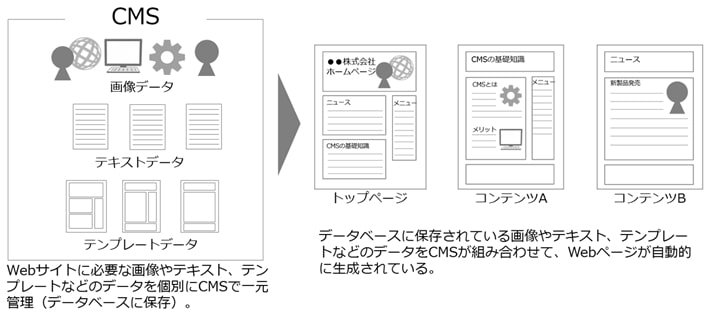
■ CMSを「導入している」Webサイト
引用:HITACHI Inspire the Next デジタルマーケティングソリューション
CMS(コンテンツ・マネジメント・システム)の1つであるWordPressは、ブログページ(サイト)にアクセスがある度に、データベースから必要な材料(テンプレート、文章、画像など)を取り出して、リアルタイムにページを作成する動的CMSと呼ばれています。
動的CMSは、完成形ページをデータベースに保存するCMSを利用していないWebサイトと比較して、表示速度が遅くれてしまう特徴があります。
WordPressでページ作成する際の材料となる画像は、テキストデータと比べてデータ量が多いため、表示速度に悪影響を与える要因となってしまいます。
そのため、少しでも画像サイズを小さくして、画面表示の負荷を軽減する必要があるのです。
画像を最適化する理由
画像を最適化しなければ、表示速度が遅くなることは理解していただいたと思います。
画像を最適化することで、表示速度が向上するメリットについて触れておきましょう。
モバイル端末に優しいブログになる(モバイルフレンドリー)
表示速度の向上することで、モバイル端末に優しいブログ(モバイルフレンドリー)につながります。
現在はPCではなく、多くの人がスマホを利用してインターネットを利用しており、その割合は7割以上とも言われています。
ブログの表示速度を改善することは、多くの読者の利便性を改善することにつながります。
逆にモバイルフレンドリーなブログでなければ、読者離れにつながってしまうでしょう。
SEO対策につながる
Googleはこれを理由に、スマホなどのモバイル端末で快適に利用できるWebサイトを高く評価するようになりました。
2020年3月5日、Googleは2020年9月までに、全サイトのデフォルト動作をモバイルファーストとする(Google検索でモバイルサイトを優先)することを発表しています。
そのため、初めのうちからしっかりと画像の最適化を行っていきましょう。
参考元:Google Webmaster Central Blog
画像サイズの調整
画像挿入時に適当な横幅の画像を挿入しても、WordPressが横幅を自動調整してくれます。
しかし、これでは無駄な画像容量の蓄積につながってしまうので、まずは自分のブログの横幅を調べる方法を知っておきましょう。
ブログの横幅を知る
- Google Chromeで自分のブログ記事を表示する。
- 「F12」キーを押して、Chromeのデベロッパーツール(検証機能)を立ち上げる。
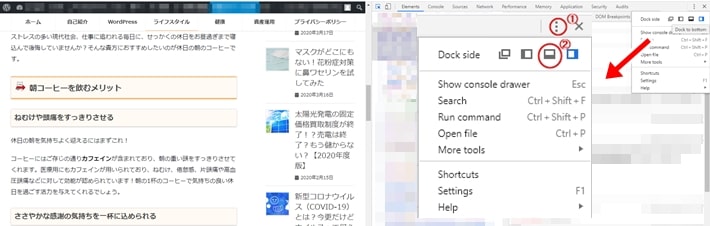
※画面の右にデベロッパーツールがある場合は、「︙」を選択して、Dock sideを右から2番目のアイコンに変更して、デベロッパーツールを下側に移動させる。
(横にあると正確な横幅が表示されません。)
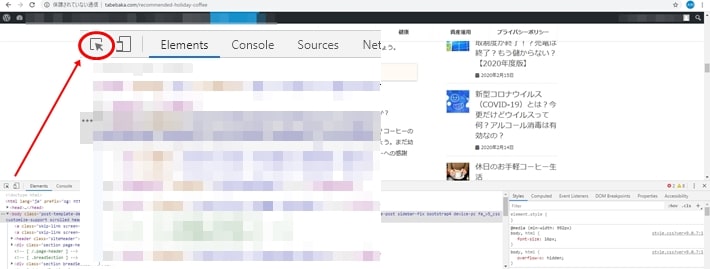
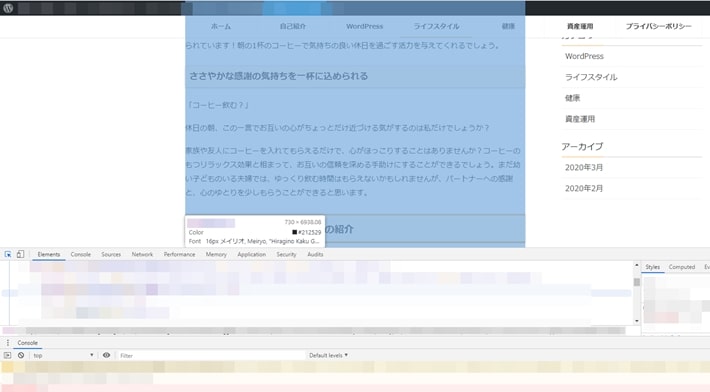
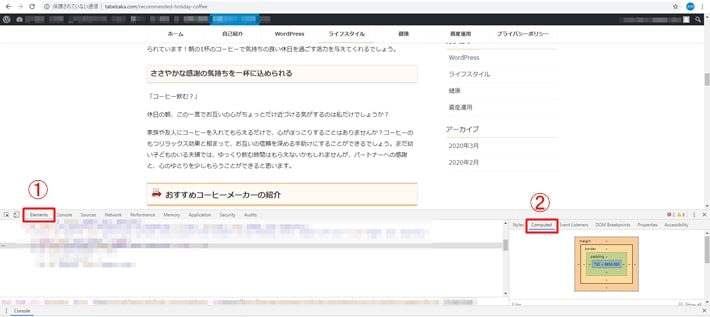
- デベロッパーツールの右上あたりにある矢印をクリックする

- ブログ記事部分が青色になるとこでクリックする。

- デベロッパーツールの「Elements」から「Computed」をクリックする。

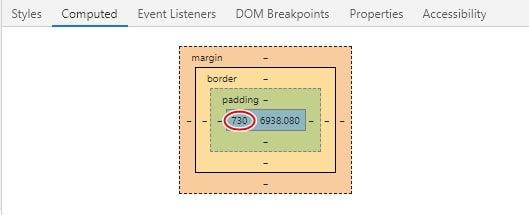
- 四角い箱の中の青い部分の右側の数字を確認する。

- 私のブログの横幅は730pxだったので、この横幅を超える画像はリサイズやトリミングの対象となります。
リサイズ
Windowsアクセサリのペイントを使ってリサイズを行ってみましょう。
ここでは、横幅730pxにリサイズしていきます。
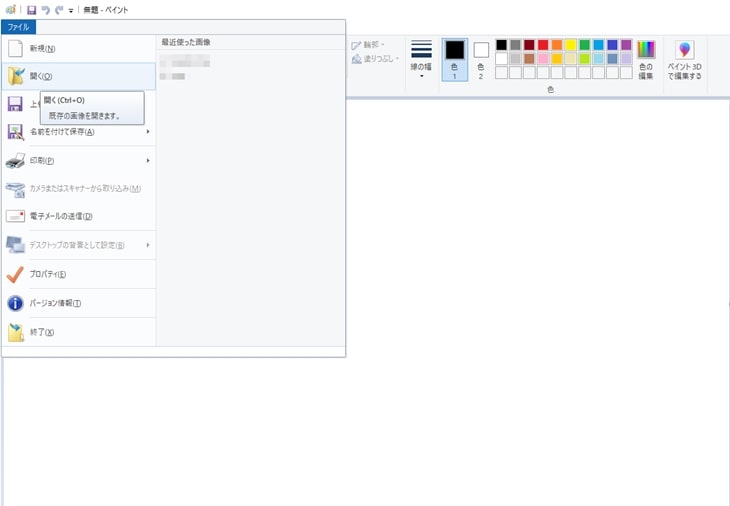
- 「ファイル」-「開く」でリサイズしたい画像を開きます。

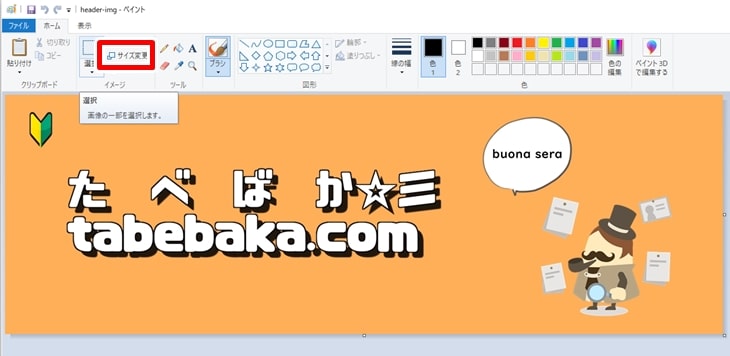
- 「ホーム」タブの「サイズ変更」をクリックします。

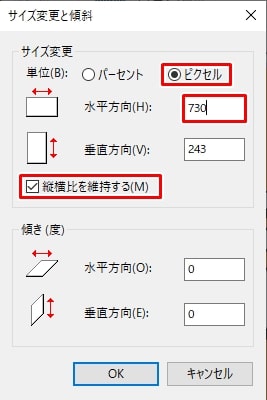
- 「サイズ変更と斜頸」という画面のサイズ変更の単位をピクセルに変更して、水平方向に横幅を入力します。
- 縦横比を維持するにチェックがあることを確認して「OK」ボタンを押しましょう。

- 「ファイル」-「名前を付けて保存」または「上書き保存」で画像を保存しましょう。
トリミング
同じくペイントを使ってリサイズを行ってみましょう。
- 「ファイル」-「開く」でトリミングしたい画像を開きます。
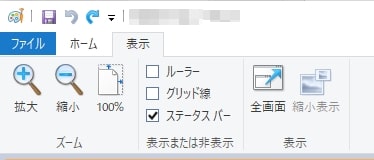
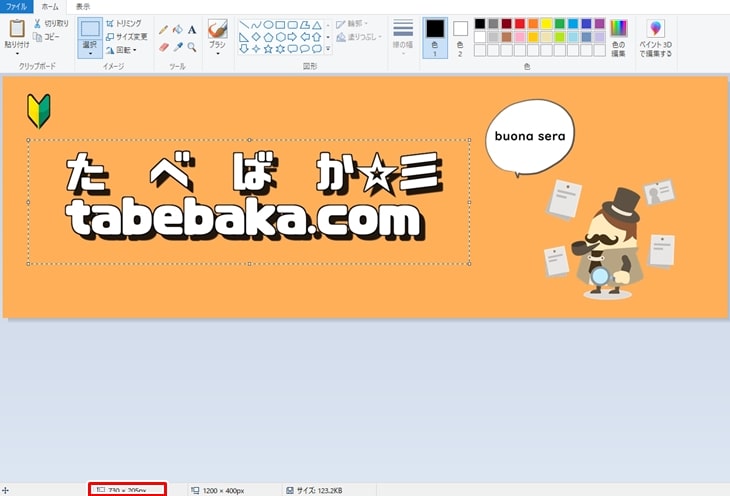
- 「ホーム」タブの「表示」をクリックして、ステータス バーにチェックが入っていることを確認します。

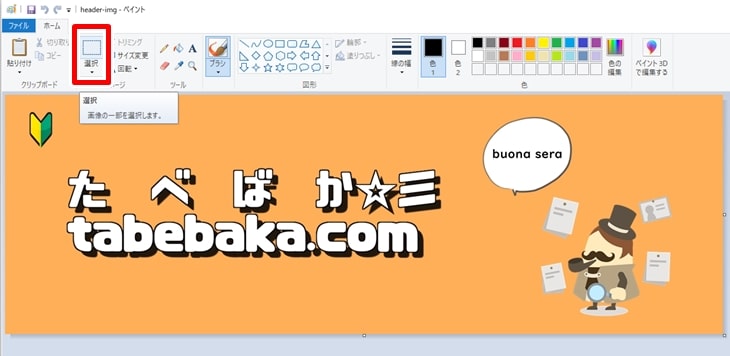
- 「ホーム」タブの「選択」をクリックします。

- トリミングしたい範囲を選択する。
下のステータスバーでサイズを確認しながら目的のサイズに調整しましょう。
- 「ホーム」タブの「トリミング」をクリックして画像をトリミングします。

- 「ファイル」-「名前を付けて保存」または「上書き保存」で画像を保存しましょう。
画像データ容量を減らそう(画像圧縮)
画像のサイズ調整が完了したら、今後は画像容量を圧縮してデータ容量を減らしましょう。
画像圧縮する

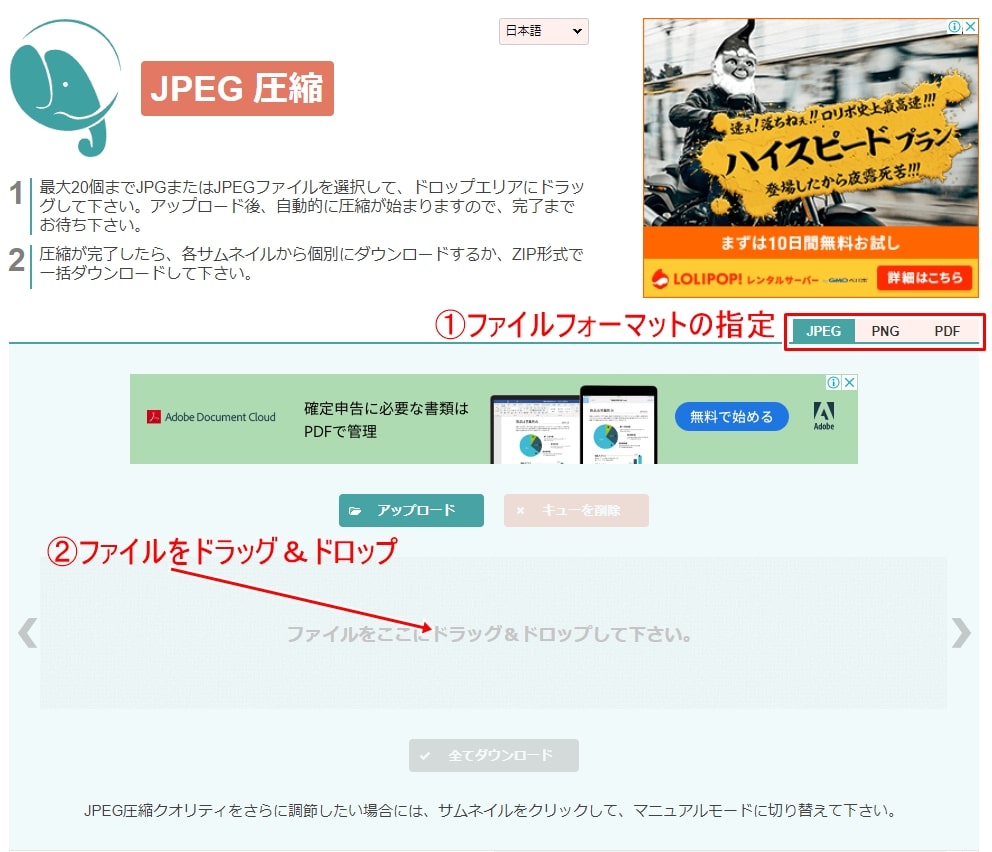
- こちらのサイトにアクセスします。
- 右上にあるJPEG・PNG・PDFから、圧縮したい画像フォーマットを選択します。
- 圧縮したい画像をドラッグ&ドロップします。
- 「ダウンロード」をクリックして圧縮画像をダウンロードしましょう。
これで画像容量の圧縮が完了しました。
便利プラグインで圧縮する(EWWW Image Optimizer)
EWWW Image Optimizerプラグインを使用すると、画像をアップロード時に画像を劣化させることなく画像を圧縮してくれます。
既にアップロードしてしまった画像も1クリックで圧縮できる優れたプラグインです。
使い方についてはこちらの記事を参考にしてみてください。 続きを見る

【WordPress】EWWW Image Optimizerで画像圧縮してみよう
お疲れ様でした。
以上が画像を利用する際に最低限必要な画像の最適化でした。
画像の使用が少なければ手動でも構いませんが、画像数が増えてくるとプラグインで管理が現実的です。ブログの規模や内容によって使い分けましょう。