「更新に失敗しました。返答が正しいJSONレスポンスで…。」
ていうエラーが出て記事の投稿ができないよ!

どうも、たべばかです。
毎日記事投稿を目標に可能な限り頑張っていましたが、ネタ探し以外で苦しんでいたことがあります。
それは、「更新に失敗しました。返答が正しいJSONレスポンスではありません。」という不具合が発生して、記事の投稿ができず、対応にかなりの時間を費やしたことです。
今回はその問題と、問題の解決方法をまとめてみましたのでご覧ください。
目次
運営者の環境

- レンタルサーバー:ロリポップ!
- 使用プラン:スタンダード
- WordPress使用テーマ:無料テーマLightning、Lightningの子テーマ
- 全プラグインを停止しても不具合は発生
まず、運営者の環境をまとめてみました。
Google先生で検索したところ、ロリポップ!以外でも同じような不具合が生じた方がいらっしゃるようなので、レンタルサーバーに直接的な関係はないかもしれません。
使用テーマのLightningに関しては、同じテーマで不具合が生じている方がいたので、テーマ依存の不具合なのか?疑問が残りましたが、この点の検証はできていません。
不具合について
この現象で発生する主な不具合は2つありますので報告しようと思います。
発生タイミング
WordPressの新エディタGutenberg(グーテンベルク)にて記事を作成して、「プレビュー」または「公開する」ボタンをクリックしたとき
主な不具合内容

「更新に失敗しました。返答が正しいJSONレスポンスではありません。」というエラー表示が発生。

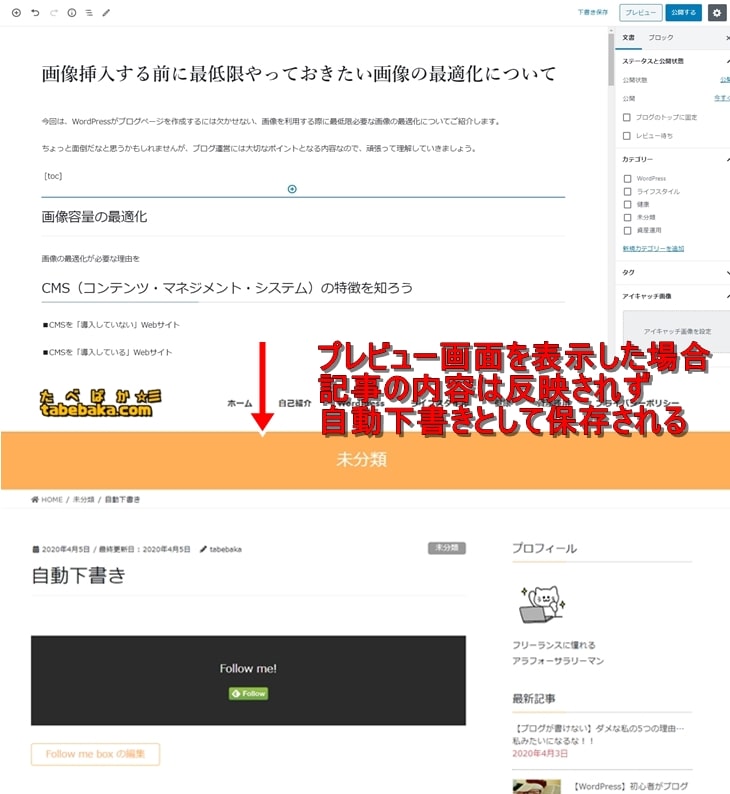
プレビュー画面または投稿画面に記事の内容が反映されていない。

投稿画面を離れて、「投稿一覧」を開くと自動下書きとして保存されている。
付随発生した不具合
- 目次が正しく表示、または反映されない。
- 目次の見出しリンクをクリック時に、その見出しまで正しく移動しない。
この不具合が生じた記事を、Classic Editorプラグインを追加して編集した場合に、プラグイン「Table of Contents Plus」または「Easy Table Contents」で作成した目次で不具合が生じることがあります。
不具合が生じた場合、見出しのHTMLコードやCSSを正しく編集しても反映されませんでした。
付随発生した不具合への対処法
不具合が生じた場合、新しく新規追加した記事に内容をコピーして記事を作り直すことで対処しました。その後、不具合があった記事はゴミ箱に捨て廃棄しました。
みなさんも、この問題が生じる記事をClassic Editorで投稿した場合は、目次が正しく機能しているか確認することをオススメします。
※不具合を再現ができなかったため、キャプチャ画像は取れませんでした。
根本的な対処法:「.htaccess」を編集する
結論から言うと.htaccessを編集することで完全に改善しました。
極力.htaccessを触りたくなかったので、Classic Editorを使ったりして誤魔化していましたが、こちらの方法で一発で解決できますのでご覧ください。

作業の前に.htaccessの内容をすべてコピーしてメモ帳などに保存しておきましょう。変更した内容に不備があった場合、ブログ(サイト)が表示されなくなったりします。もとに戻せるように必ず保存しましょう!
下記をコピーして.htaccessに追記してください。
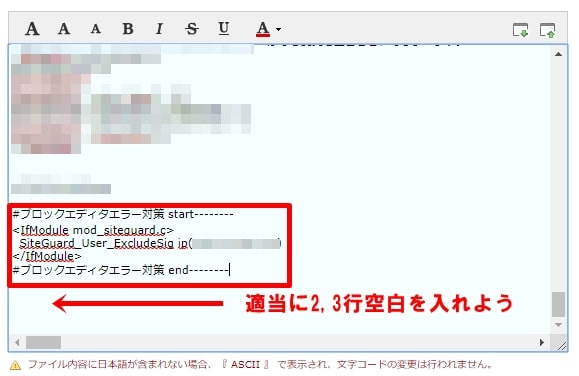
#ブロックエディタエラー対策 start--------
<IfModule mod_siteguard.c>
SiteGuard_User_ExcludeSig ip(xxx.xx.xxx.xxx)
</IfModule>
#ブロックエディタエラー対策 end--------
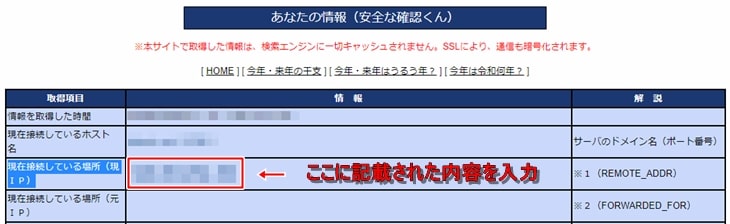
なお、SiteGuard_User_ExcludeSig ip(xxx.xxx.xxx.xxx)のxxxの部分は、こちらの「安全な確認くん」というサイトで確認できる「現在接続している場所(現IP)」に入力されている自分のグローバルIPアドレスを入力してください。

追記が終わったら、.htaccessファイルの最後に必ず改行を入れてください。
改行がないと、正しく動作しないことがあります。

不安でしたら.htaccessファイルの末尾に2~3行ほど適当に空行入れれば大丈夫です。
※追記2020.9.10
一般的なプロバイダー契約の場合、固定IPアドレスではないため、定期的にIPアドレスが変更されます。
再発する場合は、改めて「安全な確認くん」で「現在接続している場所(現IP)」が変わっていないか確認しましょう。
IPアドレスの変更があった場合は、.htaccessファイルに追記したIPアドレスの部分だけを更新してください。
※ロリポップ!での「.htaccess」編集方法はこちらの記事の「4.4 .htaccessファイルの設定」を参考にしてみてください。 続きを見る

【WordPress】初心者の独自SSL(https)化してみよう
※ちなみに、私はブロックエディタを諦めました・・・
筆者は、2020年4月にAFFINGER5という有料テーマを導入し、現在はクラシックエディタ(旧エディタ)で記事を執筆しています。(AFFINGER5はブロックエディタによる記事の執筆も可能だが、まだクラシックエディタ(旧エディタ)の使用を推奨している)
WordPressの公式サイトでは、『2021年の年末までは「クラシックエディター」をサポートを行うことを発表しています。』ので、それまではクラシックエディタを使用する予定です。
さすがにその頃には、こういった問題も解決されている(もしくは解決策が明確に提示される)だろうし、ほとんどのWordPressテーマがブロックエディタに対応していると思うからです。
あなたも『効率的に記事を書きたい』『まだクラシックエデイタを使いたい』と思っているなら、AFFINGER5などの有料テーマの導入を考えてみても良いかもしれません。(もちろん優秀かつ、サポートがしっかりしている無料テーマもあるので、それでもOKです。)
あなたが有料テーマに興味のあるのでしたら、下記の記事を参考にしてみてください。
特に、現在使用しているAFFINGER5については、忖度ぬきで悪い部分もしっかりと解説しているので、参考になると思います。
-

有名ブロガー御用達のテーマ!AFFINGER5で検索順位上昇?
続きを見る
-

【WordPress】初心者がテーマを人気ブロガーから学んでみる
続きを見る
暫定的な対処法
.htaccessを編集したくない人向けですが、再発するのでお勧めしません。

時間を置く
原因は不明ですが、なぜか時間帯によっては記事のプレビューの表示、更新が可能なことがありました。
もちろん再発するので、対処療法でしかありません。
WebブラウザのCookieを削除する
WebブラウザのCookieを削除することで記事のプレビューの表示、更新が可能なことがありました。
時間を置くと同じ理由で、偶然そのタイミングが大丈夫なだけだったのかもしれません。
こちらも再発するので、対処療法でしかありません。
Classic Editorを使用する
Classic Editorプラグインを新規追加して、Classic Editorで記事を投稿すると記事のプレビューの表示、更新が可能となります。
この方法では対応可能ですが、上記の「付随発生した不具合」で報告した目次機能の不具合が生じることがあったので、注意が必要です。