 今回はブログに目次を追加する方法について解説していきたいと思います。
今回はブログに目次を追加する方法について解説していきたいと思います。
設定そのものはすごく簡単なので、この機にぜひ目次を作ってみましょう!
目次
目次とは

書物の内容を示した見出しを順序だてて書いたものです。
ホームページにおいては、HTML(Webサイトを記述する際に使用する言語)で使用するhタグ(<h1>〜<h6>)が見出しにあたり、この見出しを順序だてて書いていったものとなります。
※WordPressでは投稿の編集時に見出しを設定して入力することで自動的にhタグが設定されます。
目次をつくるメリット

- 一目で記事の概要が理解できる
- 読みたい見出し部分のみページを読むことができる。
- ブログを書いているときに内容を整理できる。
- SEO対策になる
目次は読み手が、一目で記事の概要を確認できます。
また、多くのブログでは目次の読みたい見出し部分をクリックすることで、読みたい部分にすぐに移動することができるため、利用者の利便性を向上することができます。
記事の書き手にとっては文書の構造、内容などに問題がないか理解しやすくなります。
さらに、SEO対策(検索エンジンで上位に表示させること)にも効果があります。
目次を作成するには、見出しタグをつけて記事を作成します。
この見出しタグがあると、クローラー(検索エンジンの巡回プログラム)が記事の内容を「ふむふむ、こういう内容のページなんだね。」と理解しやすくなり、SEOにおいて適正な評価を受けることが出来ます。
このように多くのメリットがあるので、目次はブログにとって必要な機能だと言えます。
目次を作るプラグイン
目次を作る有名なプラグインは下記の2つがあります。
この記事ではこれらのプラグインを使用して目次を作成します。
- Table of Contents Plus(TOC+)

- Easy Table of Contents

プラグインを新規追加する方法についてはこちらを参照してください。 続きを見る

【WordPress】初心者 プラグインの使い方&必須プラグインを紹介
Table of Contents Plus(TOC+)の使い方
それではTable of Contents Plus(TOC+)の設定と使い方について解説していきます。 WordPressの設定より「TOC+」をクリックします。
WordPressの設定より「TOC+」をクリックします。
目次を自動で作成する場合
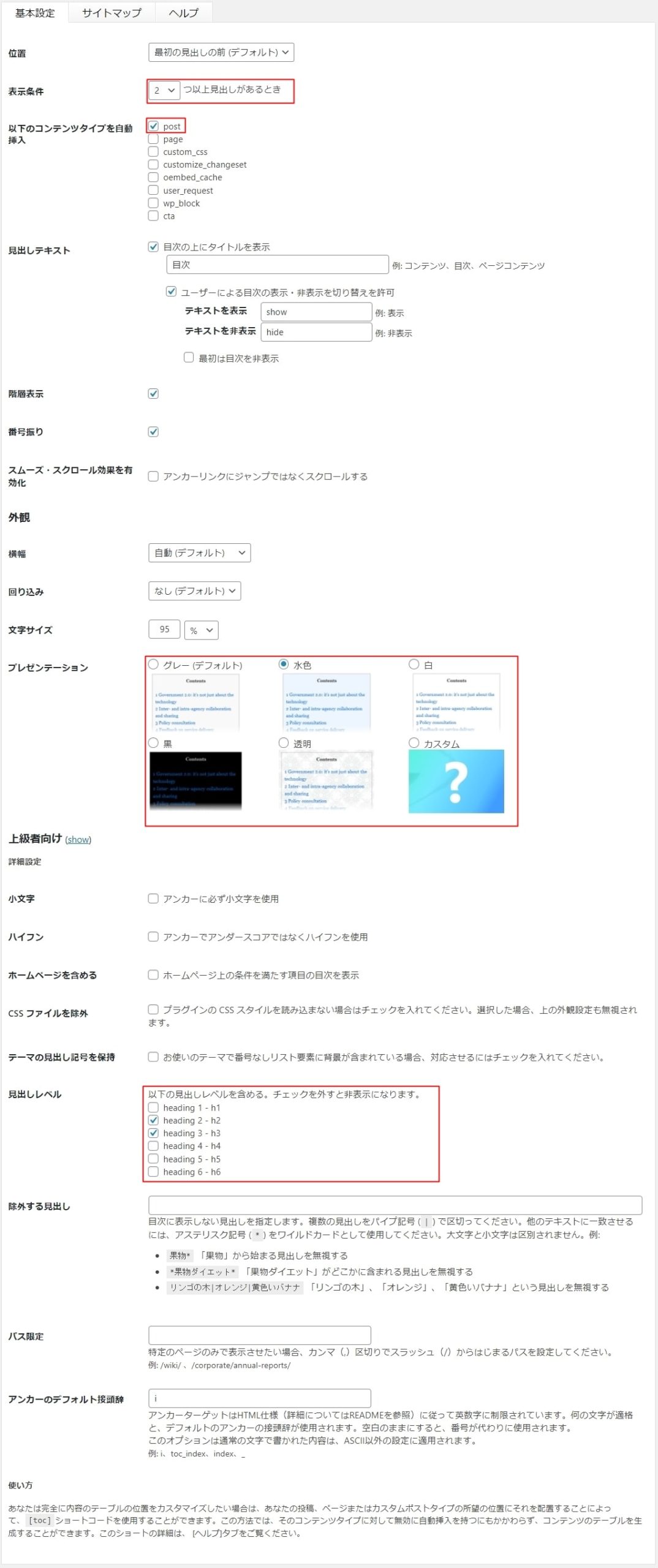
ここで設定する項目は3つです。
- 表示条件
- 以下のコンテンツタイプを自動挿入
- 見出しレベル(※下にある上級者向けの中に隠れています。)
- プレゼンテーション

| 表示条件 ※記事の中に見出しが何個以上のとき目次を自動生成するかを設定。 | 2または3を設定 |
| 以下のコンテンツタイプを自動挿入 ※どのページに目次を自動表示するかを設定 | post(投稿ページ)にチェックを入れる! |
| 見出しレベル ※どの見出しレベルまで表示するかを設定 | heading2 heading3 のみチェック! |
| プレゼンテーション ※目次のカラーデザインの変更 | グレー 水色 白 黒 透明 カスタム ※6つのテーマよりお好みのカラーデザインを設定。カスタムに設定した場合は、カスタムテーマで自由にカラーデザインを作成できる |
最後に「設定を更新」をクリックします。
これで最初の見出しの前に目次が自動生成されます。
目次を手動で作成する場合
自動生成せず、自分の好きな記事の場所に目次を配置することもできます。
記事の目次を入れたい場所に下記のコードを入力しましょう。
[toc]
サイドバーに目次を設定する

WordPressの外観よりウィジェットをクリックします。
利用できるウィジェットの中に「TOC+」が追加されているので、クリックします。

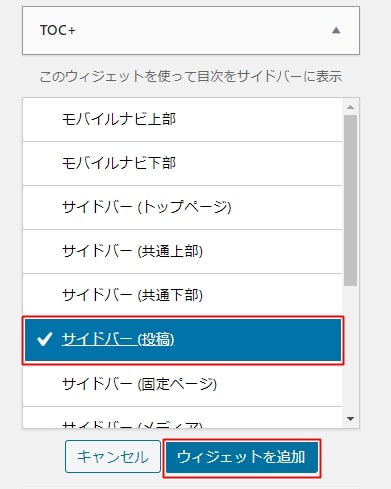
「サイドバー(投稿)」を選択して「ウィジェットを追加」をクリックします。
Easy Table of Contentsの使い方

それではEasy Table of Contentsの設定と使い方について解説していきます。
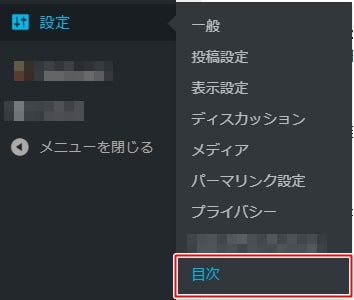
WordPressの設定より「目次」をクリックします。
目次を自動で作成する場合
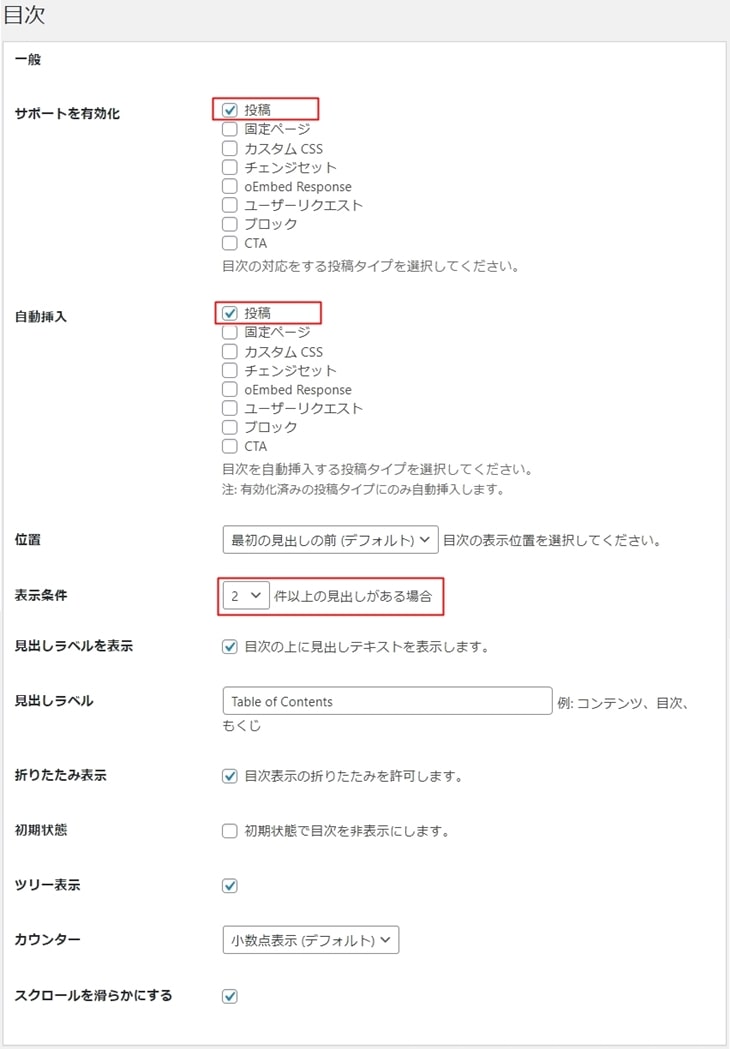
一般設定で設定する項目は3つ
- サポートを有効化
- 自動挿入
- 表示条件

| サポートを有効化 ※目次の作成を許可する投稿タイプを設定 | 投稿にチェック! (固定ページはお好みで) |
| 自動挿入 ※どのページに目次を自動表示するかを設定 | 投稿にチェック! |
| 表示条件 ※記事の中に見出しが何個以上のとき目次を自動生成するかを設定。 | 2または3に設定 |
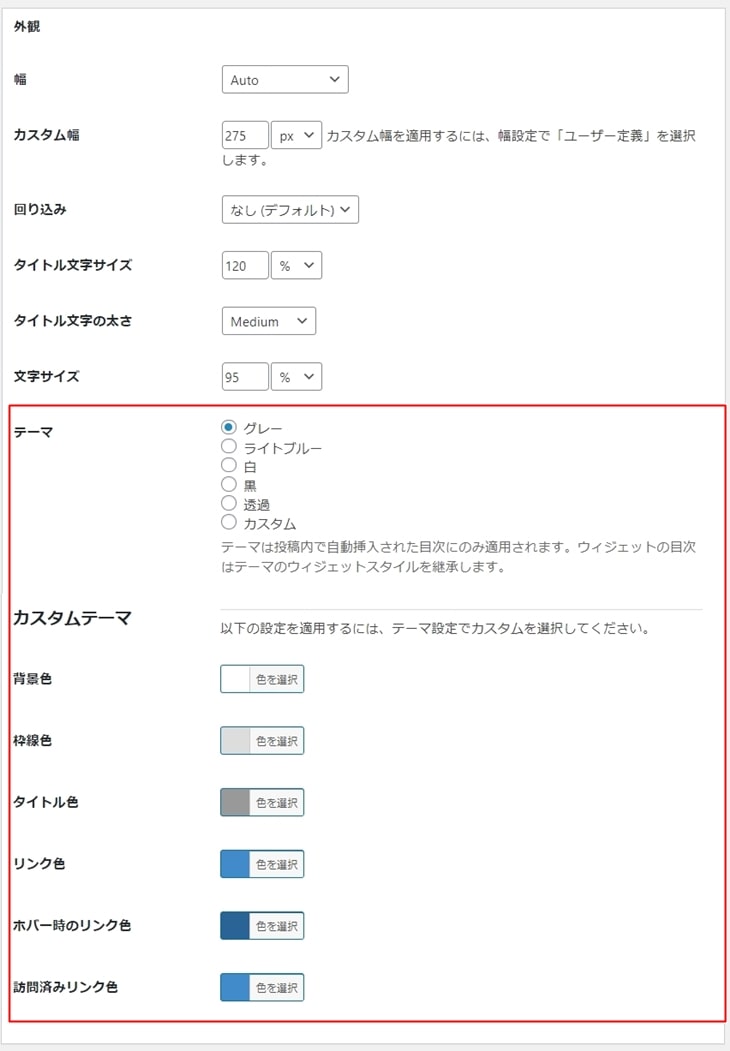
外観で設定する項目は1つ(または2つ)!
- テーマ
- (カスタムテーマ)

| テーマ ※目次のカラーデザインの変更 | グレー ライトブルー 白 黒 透過 カスタム ※6つのテーマよりお好みのカラーデザインを設定。カスタムに設定した場合は、カスタムテーマで自由にカラーデザインを作成できる |
| (カスタムテーマ) ※テーマで「カスタム」を設定した場合に、目次のカラーデザインを自由に設定 | 背景色 枠線 タイトルの色 リンクの色 ホバー時のリンクの色 訪問済みリンクの色 ※上記のカラーデザインを自由に設定できる |
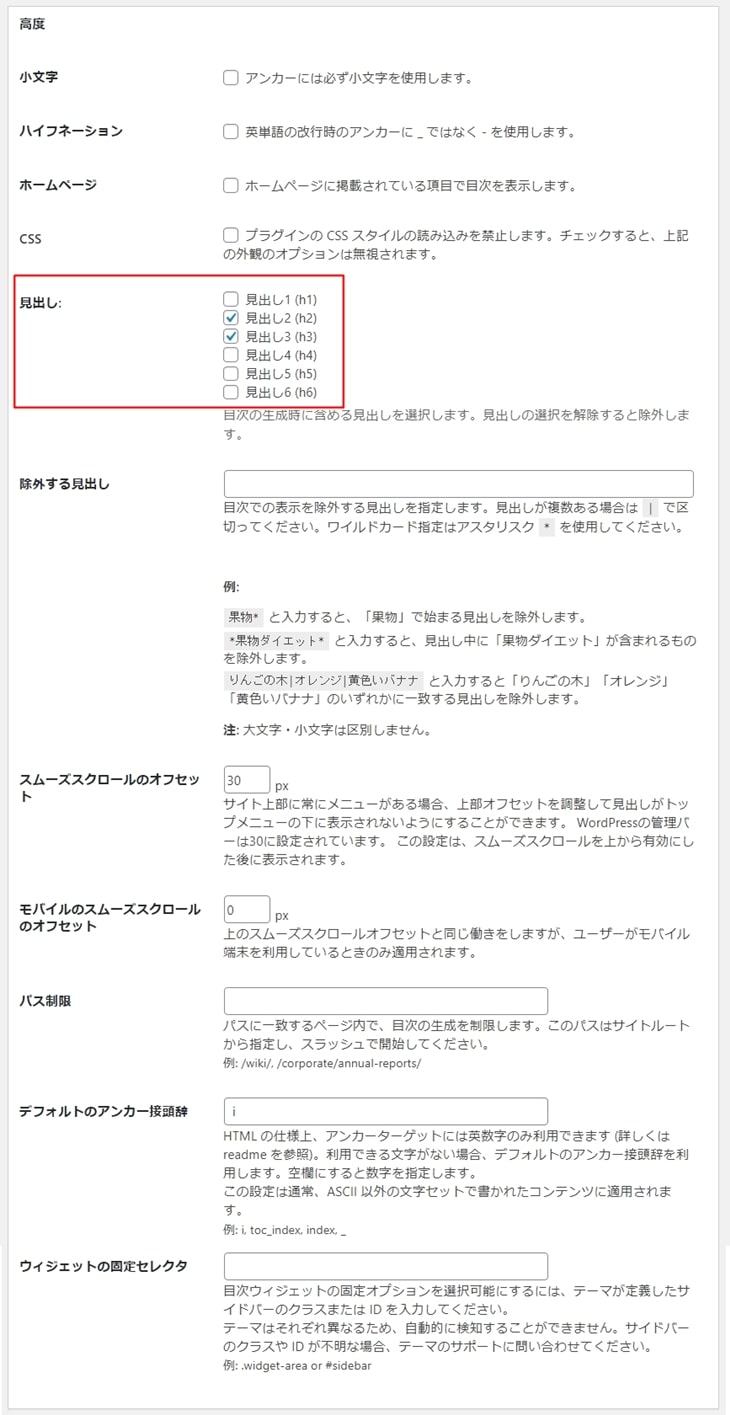
高度で設定する項目は1つ!
- 見出し

| 見出し ※どの見出しレベルまで表示するかを設定 | 見出し(h2) 見出し(h3) のみチェック! |
最後に「設定を更新」をクリックします。
これで最初の見出しの前に目次が自動生成されます。
目次を手動で作成する場合
自動生成せず、自分の好きな記事の場所に目次を配置することもできます。
記事の目次を入れたい場所に下記のコードを入力しましょう。
[toc]
記事ごとに目次を設定する
上記で一般の「サポートを有効化」にチェックを入れた投稿タイプでは、その新規投稿画面で、記事ごとの目次の設定が可能となります。
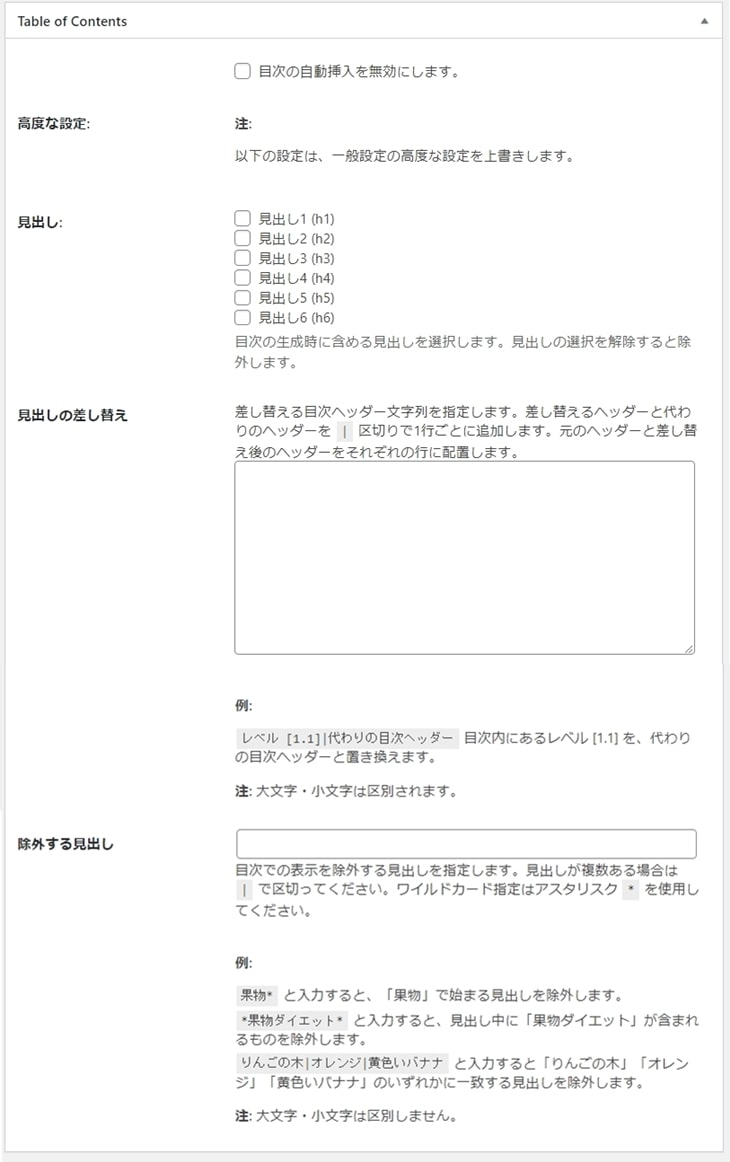
投稿タイプごとの新規追加画面を下にスクロールすると「Table of Contents」という設定項目が追加されており、そちらから記事ごとに設定が可能です。
記事ごとに設定できる項目は4つです。
- 高度な設定:目次の自動挿入を無効にします。
- 見出し
- 見出しの差し替え
- 除外する見出し

| 高度な設定:目次の自動挿入を無効にします。 | 目次を表示、非表示を設定 |
| 見出し | 見出しレベルを記事ごとに設定 |
| 見出しの差し替え | 特定部分の見出しの内容を変更 (目次部分のみ、本文の見出しはそのまま) ※1 |
| 除外する見出し | 特定の文字列を含む見出しを非表示に設定 |
※1 「本来の見出しの内容|見出しに表示させたい内容」と入力することで、目次部分の見出しの文字列のみ変更できます。
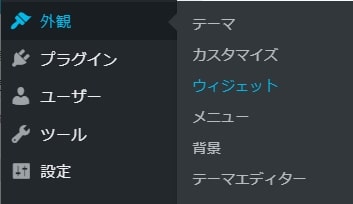
サイドバーに目次を設定する

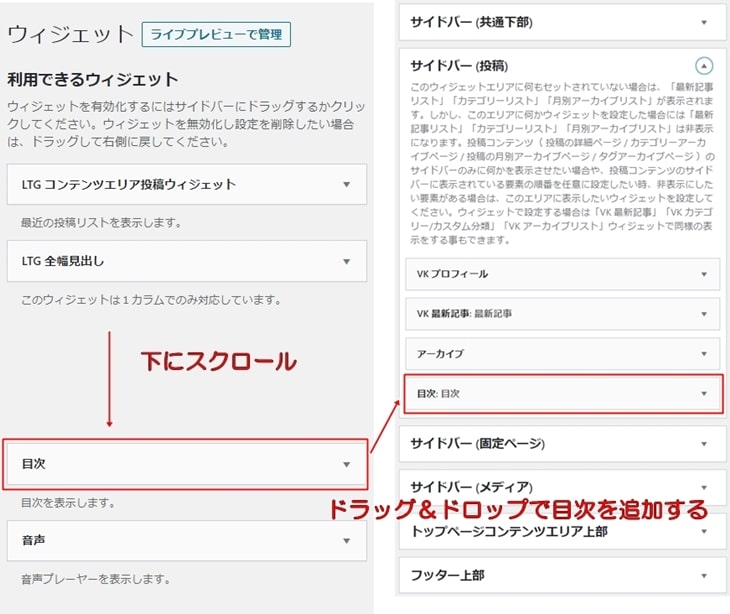
WordPressの外観よりウィジェットをクリックします。
利用できるウィジェットの中に「目次」が追加されているので、「サイドバー(投稿)」にドラッグ&ドロップして目次を追加します。
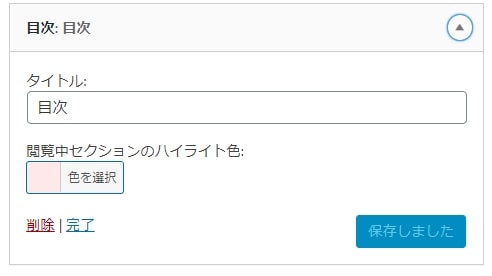
ここでの設定項目は2つ
- タイトル
- 閲覧中のセクションのハイライト色

| タイトル | 「目次」と入力 |
| 閲覧中のセクションのハイライト色 ※ページどの部分を見ているか?サイドバー の見出し部分に色が付きます。 | 初期設定でもいいですが、好みの色を設定しましょう。 ※タイトルに何か入力しないと反映されないことがあるかも? |
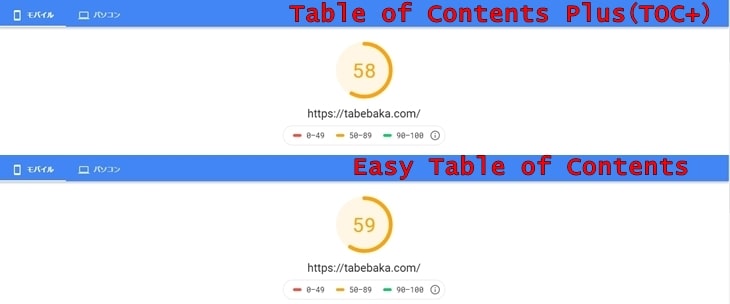
Table of Contents Plus(TOC+)・Easy Table of Contentsどちらが良いの?

ページの表示速度についてはPageSpeed Insightsというサイトで雑に検証した結果ではありますが、大きな差は認められませんでした。
テーマによっては表示がずれたりするなど問題が生じることもあるようなので、使用中のテーマに合ったものを選ぶと良いでしょう。
どちらも目次としての十分な機能を持っているので、好みで使ってもらえたら大丈夫でしょう。
今後は更新頻度などを参考に切り替えるくらいでいいと思います。
さて、いかがだったでしょうか?
目次は読み手、書き手、SEO対策においてもメリットのある大切な要素であることが理解できたと思います。
まだ目次を追加してない方は、ぜひ目次を追加してみてくださいね。