
どうも、たべばかです。
今回はブログにお問い合わせフォームを作ってみようと思います。
問い合わせフォームを作るとなると、HTMLやらCSSなどの知識がいるんじゃない?と思う方もいるかもしれませんが、ご安心ください。
ブログ初心者でもContact Form 7というプラグインを利用すると、専門的知識がなくても簡単に問い合わせフォームを作ることができます。
まだ作成していない方は、本記事を参考に問い合わせフォームを作成してみましょう。
目次
問い合わせフォームを作るメリット
- メールアドレスや電話番号を非公開にできる
- 仕事の依頼が来る
- 読者の声が聞ける
- 利用者の信頼につながる
- スパムメールが減る
- 自動返信でメール送信できる
そもそも問い合わせフォームって必要ですか?と思われる方もいるかもしれないので、問い合わせフォームを作るメリットについてご紹介します。
| メールアドレスや電話番号を非公開にできる | 相手にメールアドレスや電話番号を公開することなく、問い合わせを受け付けることができます。 |
| 仕事の依頼が来る | 多くのブロガーさんが述べていますが、仕事の依頼が飛び込んでくることがあります。 |
| 読者の声が聞ける | あなたのファンとの窓口になります。 ブログを書く活力につながりますね。 |
| 利用者の信頼につながる | 問い合わせ先があることで、利用者の信頼につながります。 何か問題が生じた場合も適切に対応することで信頼を獲得できます。 |
| スパムメールが減る | メールソフトを使用していないため、スパムメールのほとんどを防ぐことができます。 |
| 自動返信でメール送信できる | 問い合わせ者に、前もって用意した自動返信メールを送信することができます。 |
※なお、Googleアドセンス取得に問い合わせフォームが必須!という声もありますが、結論は必要ありません。現に、私は問い合わせフォームがない状態で、Googleアドセンス申請を合格することができました。
Contact Form 7プラグインのインストール

では実際にContact Form 7をインストールして、問い合わせフォームを作成していきましょう。
WordPressの左メニューのプラグインから「Contact Form 7」をインストールして有効化します。
プラグインのインストール方法については、こちらの記事を参考にしてください。
-

【WordPress】初心者 プラグインの使い方&必須プラグインを紹介
続きを見る
お問い合わせページをつくる



まず「お問い合わせ」という名前で固定ページを作成しましょう。
WordPressの左メニューの固定ページを開き、「新規追加」をクリックします。
固定ページのタイトルに「お問い合わせ」と入力します。
忘れずにパーマリンクを設定後、「更新」をクリックしましょう。


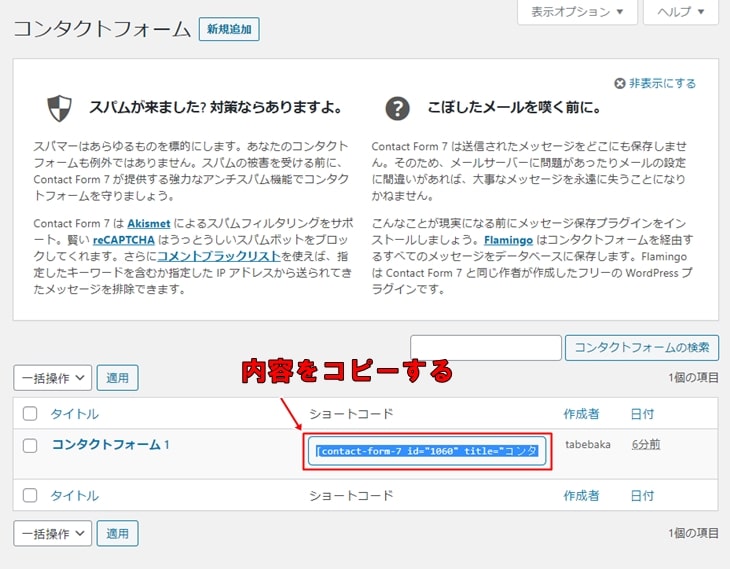
WordPressの左メニューのお問い合わせから「コンタクトフォーム」をクリックします。
コンタクトフォーム1と書かれた右側の「ショートコード」の内容をコピーします。

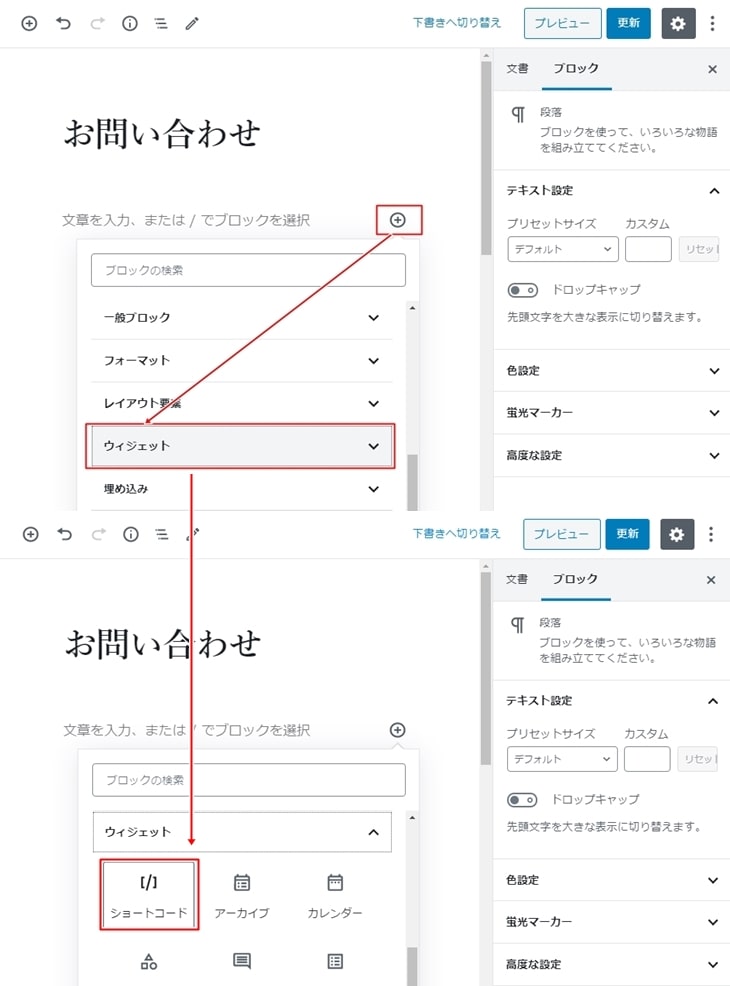
先ほど「お問い合わせ」という名前で作成した固定ページを開きます。


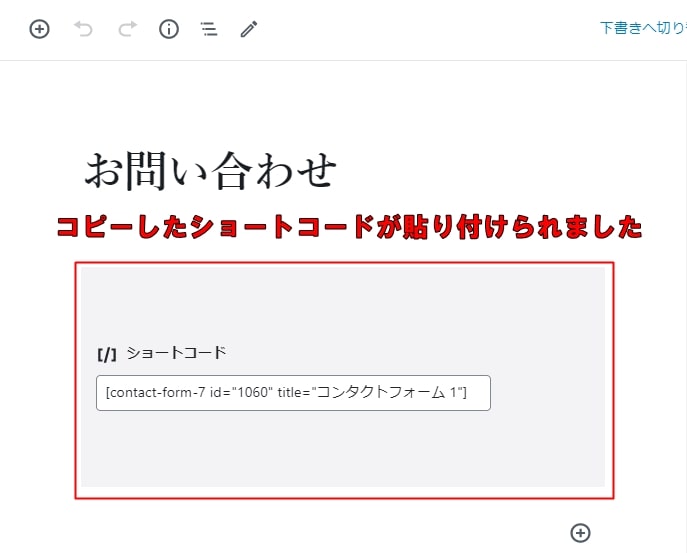
「ウィジェット」から「ショートコード」ブロックを追加して、先ほどコピーした内容を貼り付けます。

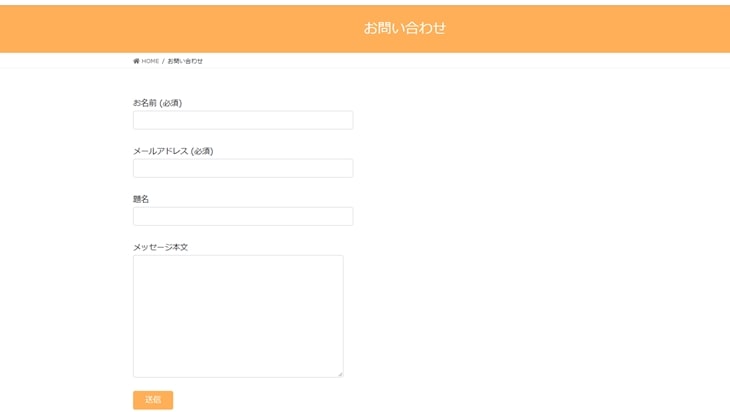
「プレビュー」をクリックして、お問い合わせフォームが表示できたら「更新」をクリックします。
これで、お問い合わせページの作成は完了です。
Contact Form 7の設定
さきほど作成したお問い合わせページの内容は、Contact Form 7の設定を変更することで、カスタマイズできます。

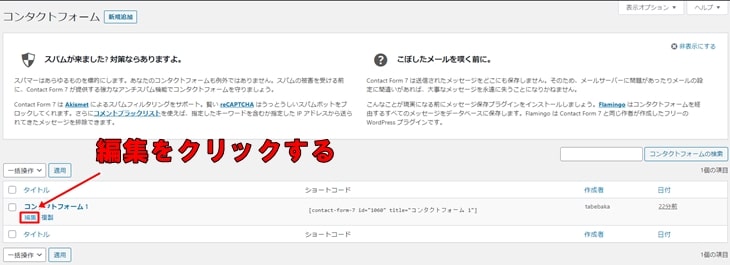
WordPressの左メニューのお問い合わせから「コンタクトフォーム」を開き、コンタクトフォーム1と書かれた下にある「編集」をクリックします。

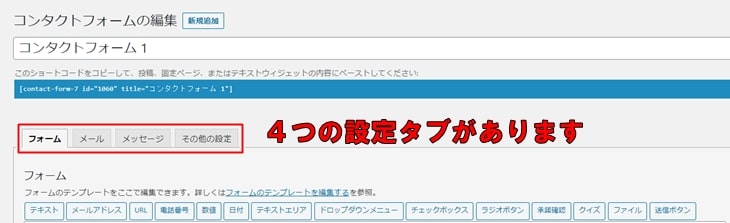
フォーム、メール、メッセージ、その他の設定、という4つのタブが確認できると思います。
Contact Form 7の設定はこの4つのタブで行います。
フォームの設定
フォームタブでは、お問い合わせフォームページに新しい入力フォームを追加することができます。
初期設定のままでも良いですが、今回は住所とURLの入力フォームを追加してみましょう。
住所を追加
<label>住所
</label>
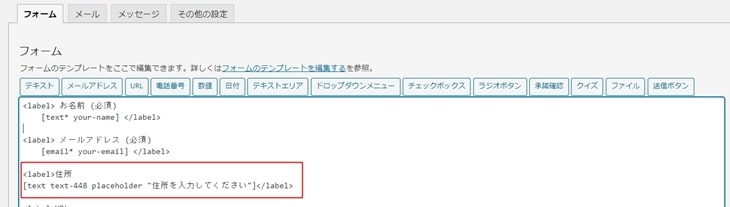
住所を追加したい場所を選択して、上記のように入力しましょう。
上記の</label>左側を選択して、上部の「テキスト」をクリックします。

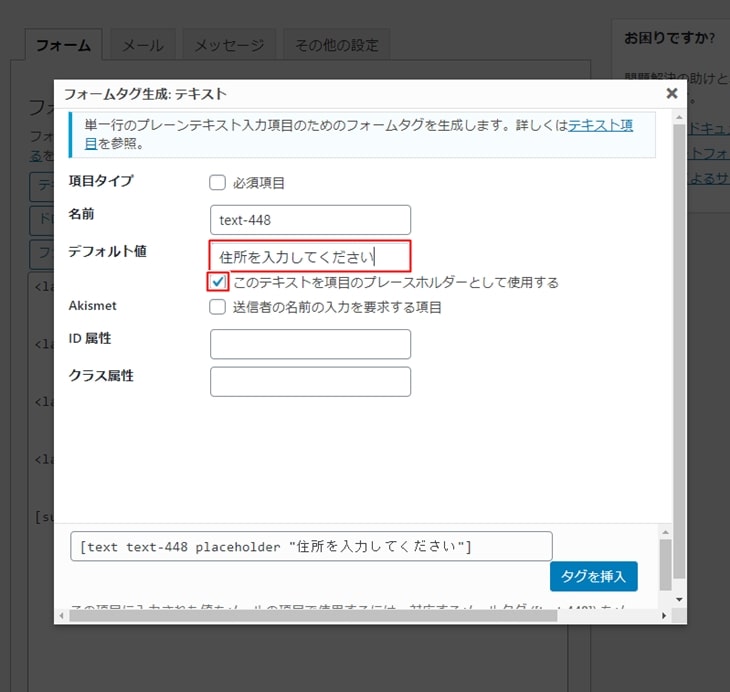
はじめから入力フォームにメッセージを表示させたい場合は、デフォルト値に表示させたいメッセージを入力します。今回は「住所を入力してください」と入力してみます。
「このテキスト項目のプレースホルダーとして使用する」にチェックを入れましょう。
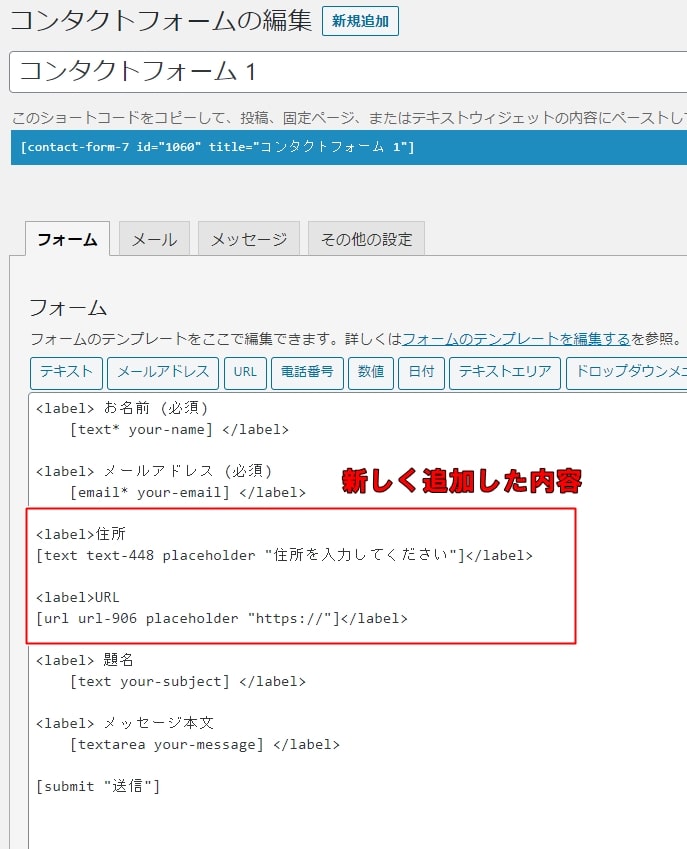
<label>住所
[追加されたショートコード]</label>
「タグを挿入」をクリックすると、ショートコードが追加されます。
最終的に、上記のような形で入力されていればOKです。
| 項目タイプ | 必須項目にチェックを入れると、その項目が入力必須になります |
| 名前 | そのままでOK! |
| デフォルト値 | はじめから表示させたいメッセージを表示 「このテキスト項目のプレースホルダーとして使用する」 にチェックすると入力時にメッセージが消えます |
| Akismet | スパムメール対策ですが、初めは特に必要ありません |
| ID属性 | 未入力でOK! |
| クラス属性 | 未入力でOK! |
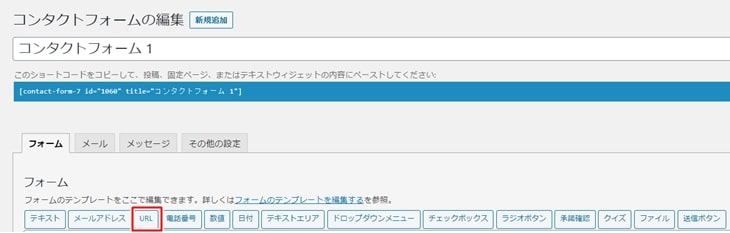
URL追加
<label>URL
</label>
住所を追加したい場所を選択して、上記のように入力しましょう。
上記の</label>の左側を選択して、上の「URL」をクリックします。

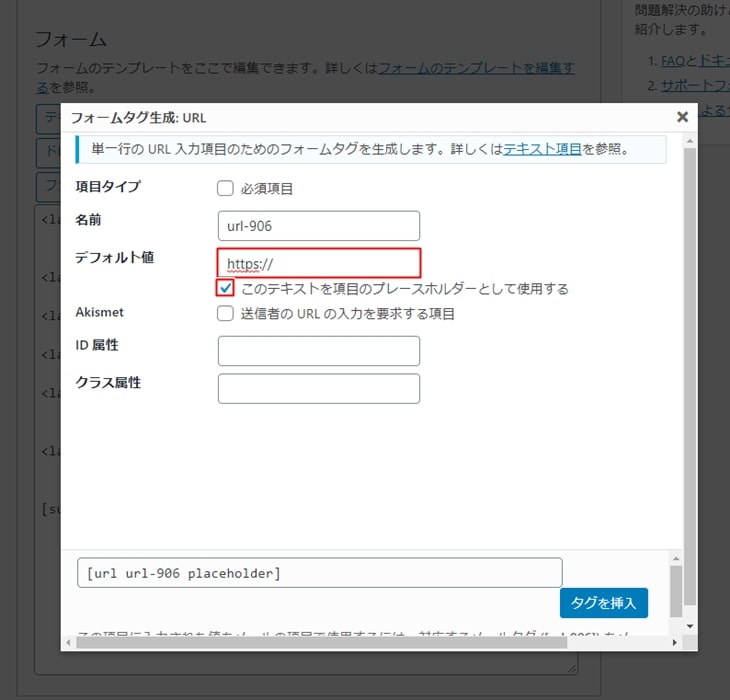
はじめから入力フォームにメッセージを表示させたい場合は、デフォルト値に表示させたいメッセージを入力します。今回は「https://」と入力してみます。
「このテキスト項目のプレースホルダーとして使用する」にチェックを入れましょう。
「タグを挿入」をクリックすると、ショートコードが追加されます。

<label>URL
[追加されたショートコード]</label>
上記のように入力されていればOKです。
保存をクリックして変更を反映しましょう。
| 項目タイプ | 必須項目にチェックを入れると、その項目が入力必須になります |
| 名前 | そのままでOK! |
| デフォルト値 | はじめから表示させたいメッセージを表示。 「このテキスト項目のプレースホルダーとして使用する」 にチェックすると入力時にメッセージが消えます |
| Akismet | スパムメール対策ですが、初めは特に必要ありません。 |
| ID属性 | 未入力でOK! |
| クラス属性 | 未入力でOK! |
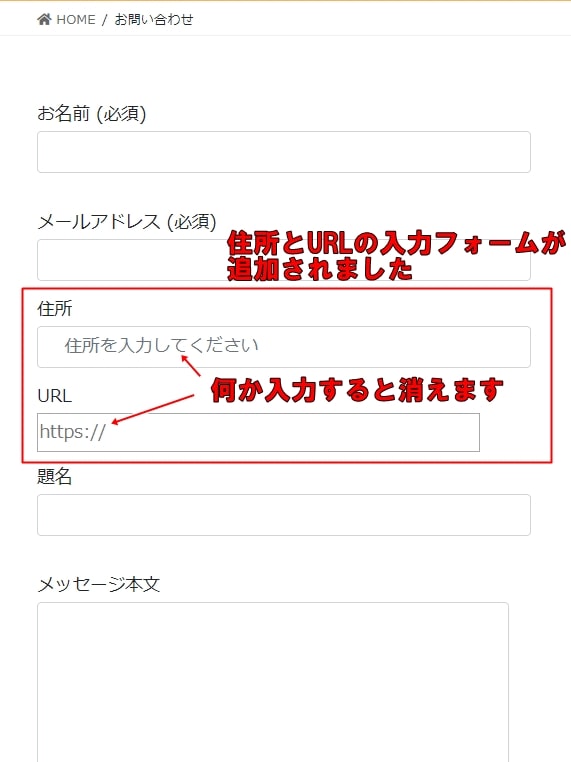
問い合わせフォームの確認

固定ページで作成したお問い合わせフォームを開いて確認してみましょう。
住所とURLの入力フォームが追加され、先ほど入力したデフォルト値が表示されています。
デフォルト値が入力された入力フォームに何か入力してみると、デフォルト値で表示したメッセージが消えることが確認できれば完了です。
メールの設定
メールタブでは、受信メールと自動返信メールのカスタマイズ設定を行うことができます。
受信メール設定

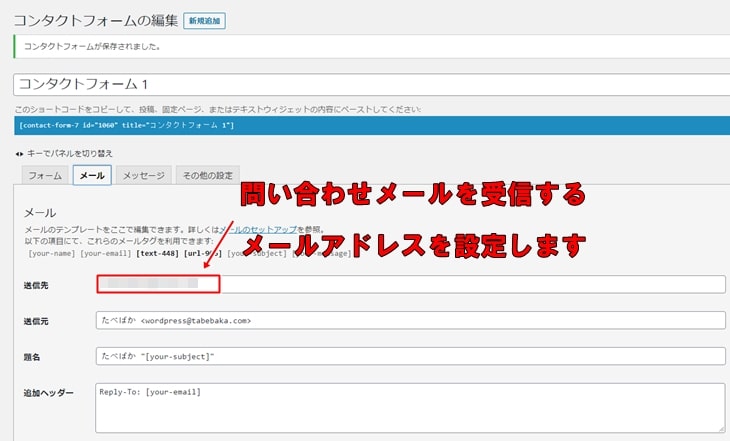
問い合わせメールを受信するメールアドレスを変更する場合は、送信先のメールアドレスを変更しましょう。
他の設定は初期設定のままでも良いですが、今回は上記で追加した住所とURLの内容を、メールに追加してみましょう。

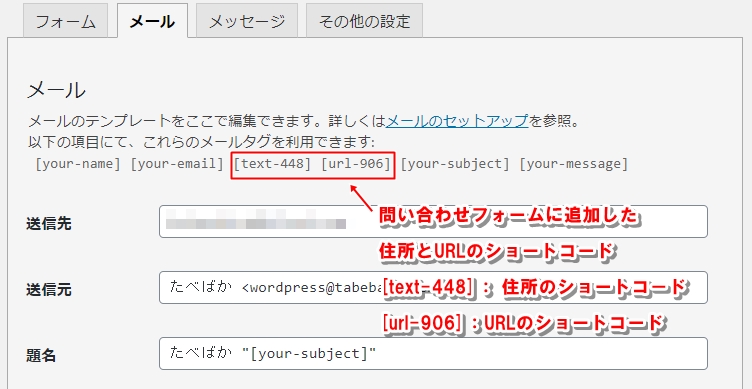
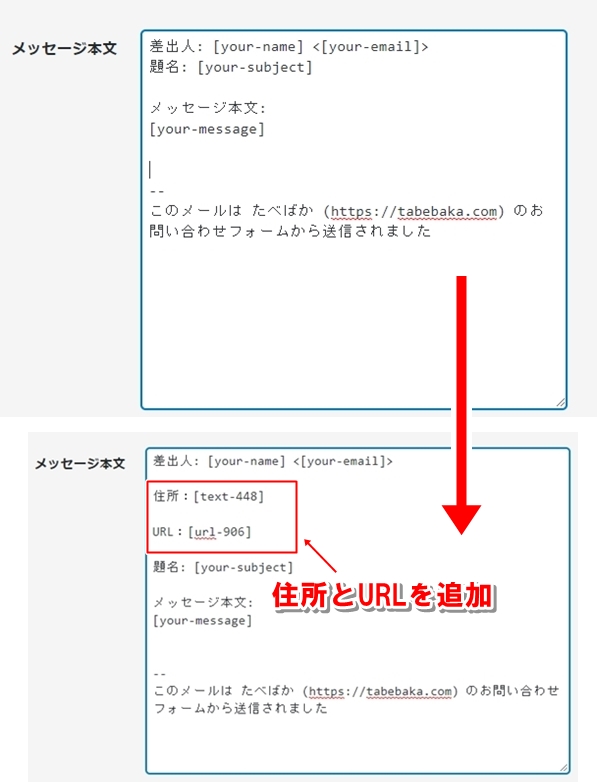
「メール」と書かれた下の部分に、先ほど追加した入力フォームのショートコードが表示されているので、メール本文にこのショートコードをコピーして貼り付けます。

例えば今回は、「住所:[text-448]」と「URL:[url-906]」という形でメール本文に追記しました。
「保存」をクリックして、変更を反映します。
これで入力フォームに入力した住所とURLの内容をメールに表示することができます。
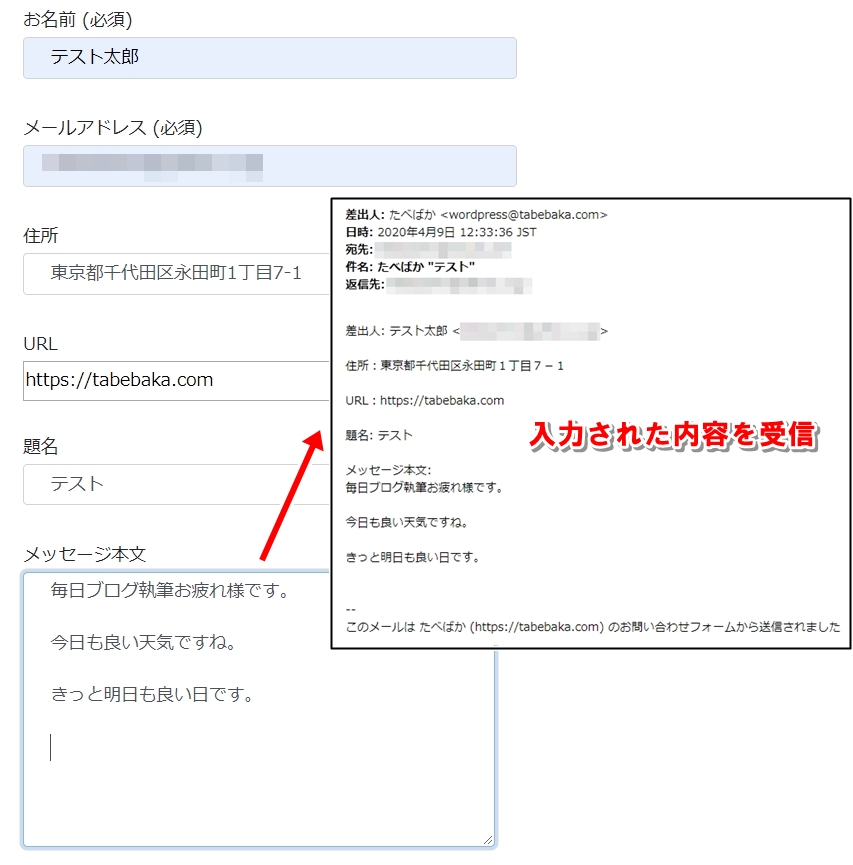
試しにお問い合わせフォームに適当に入力して「送信」をクリックしてみましょう。

送信先に設定したメールアドレスにこのようなメールが届けば完了です。
| 送信先 | 問い合わせを受信するメールアドレスを入力 |
| メッセージ本文 | 受信するメッセージの内容を変更します メールと書かれた下部に表示されるショートコードを入力すると、 対応する入力フォームの内容がメールに表示される |
自動送信メール設定

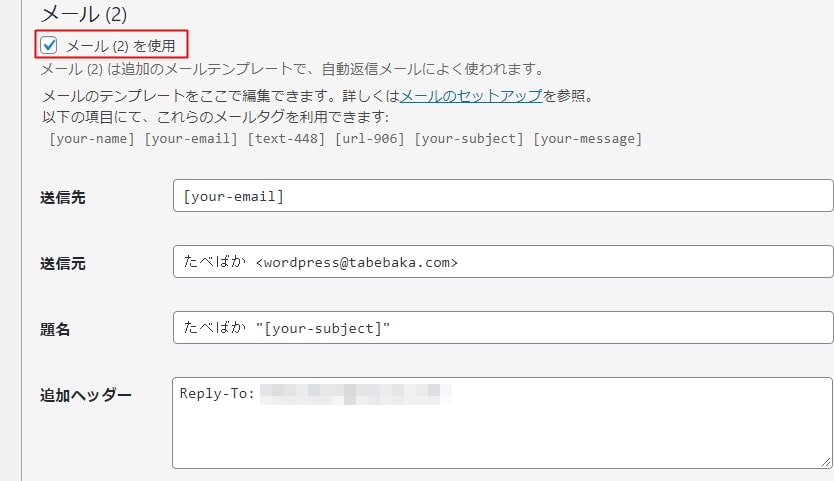
メールタブを下にスクロールすると、「メール(2)」と書かれたチェックボックスがあるので、ここにチェックをいれましょう。
これで問い合わせを送信した利用者に、自動返信メールを送信することができます。

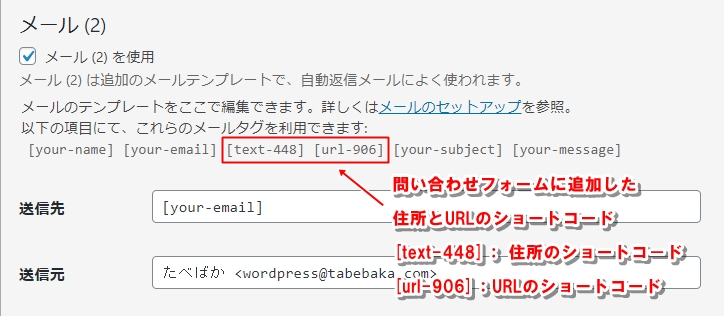
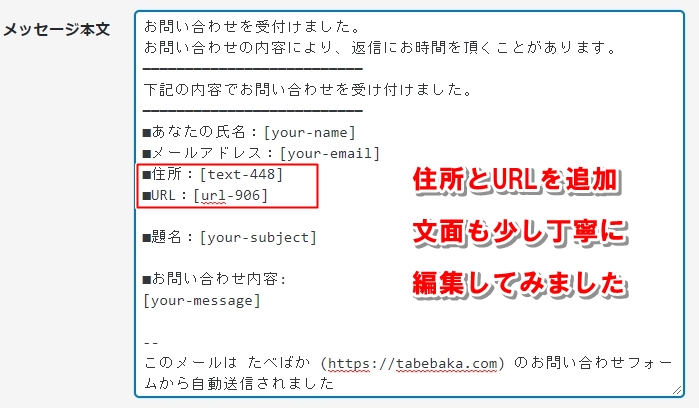
メール(2)と書かれた下の部分に、受信メールと同様に追加した入力フォームのショートコードが表示されているので、こちらも住所とURLの内容を、メールに追加してみましょう。

やり方は、受信メール設定のメール本文とまったく同じです。
※この文面は利用者に送信されるので、読みやすいように心がけましょう。
「保存」をクリックして、変更を反映します。

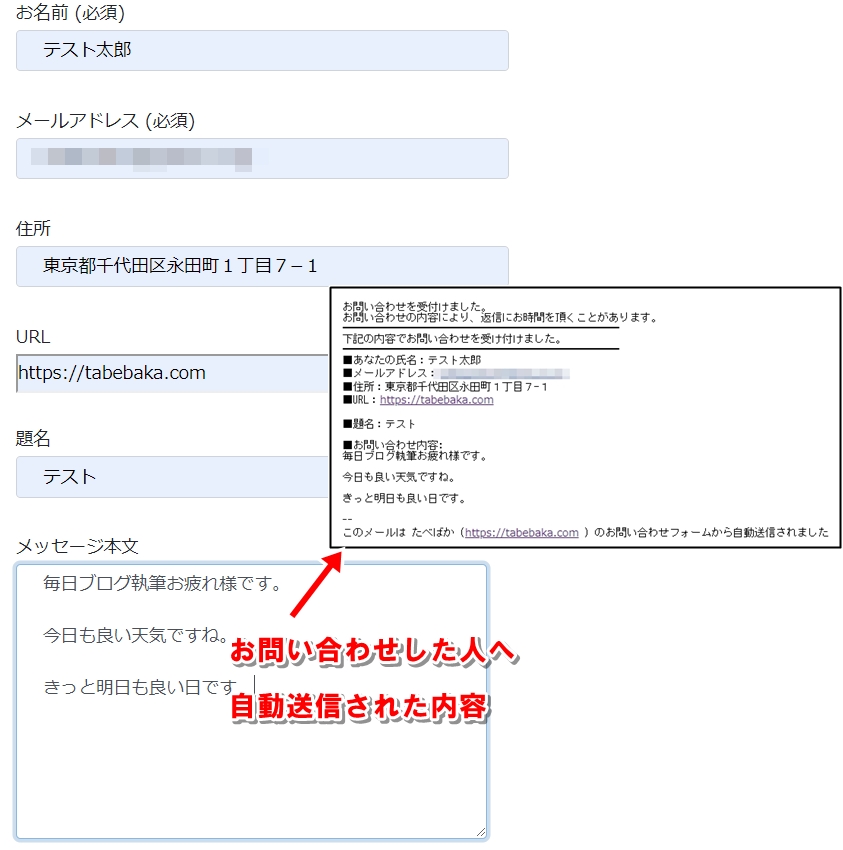
試しにお問い合わせフォームに適当に入力して「送信」をクリックしてみましょう。
お問い合わせフォームで入力したメールアドレスに自動返信メールが届けば完了です。
| メッセージ本文 | 利用者に自動送信するメッセージの内容を変更します メール(2)と書かれた下部に表示されるショートコードを入力すると、 対応する入力フォームの内容がメールに表示される |
メッセージ、その他の設定
メッセージタブでは、様々な状況で利用者に表示する内容をカスタマイズできますが、基本設定のままで大丈夫です。
その他の設定も特に設定は必要ありません。
以上でContact Form 7の設定は終了です。
お疲れ様でした。
まとめ
ブログに問い合わせフォームを追加すると色々なメリットがあることをお伝えしました。
- メールアドレスや電話番号を非公開にできる
- 仕事の依頼が来る
- 読者の声が聞ける
- 利用者の信頼につながる
- スパムメールが減る
- 自動返信でメール送信できる
Contact Form 7プラグインを使用すれば、専門的な知識がない初心者でも簡単に問い合わせフォームを追加することが出来ます。
設定項目も多くないので、本記事を参考にお問い合わせフォームを追加してみましょう。

